插件 〉Analytics Panel
Analytics Panel
macropower-analytics-panel
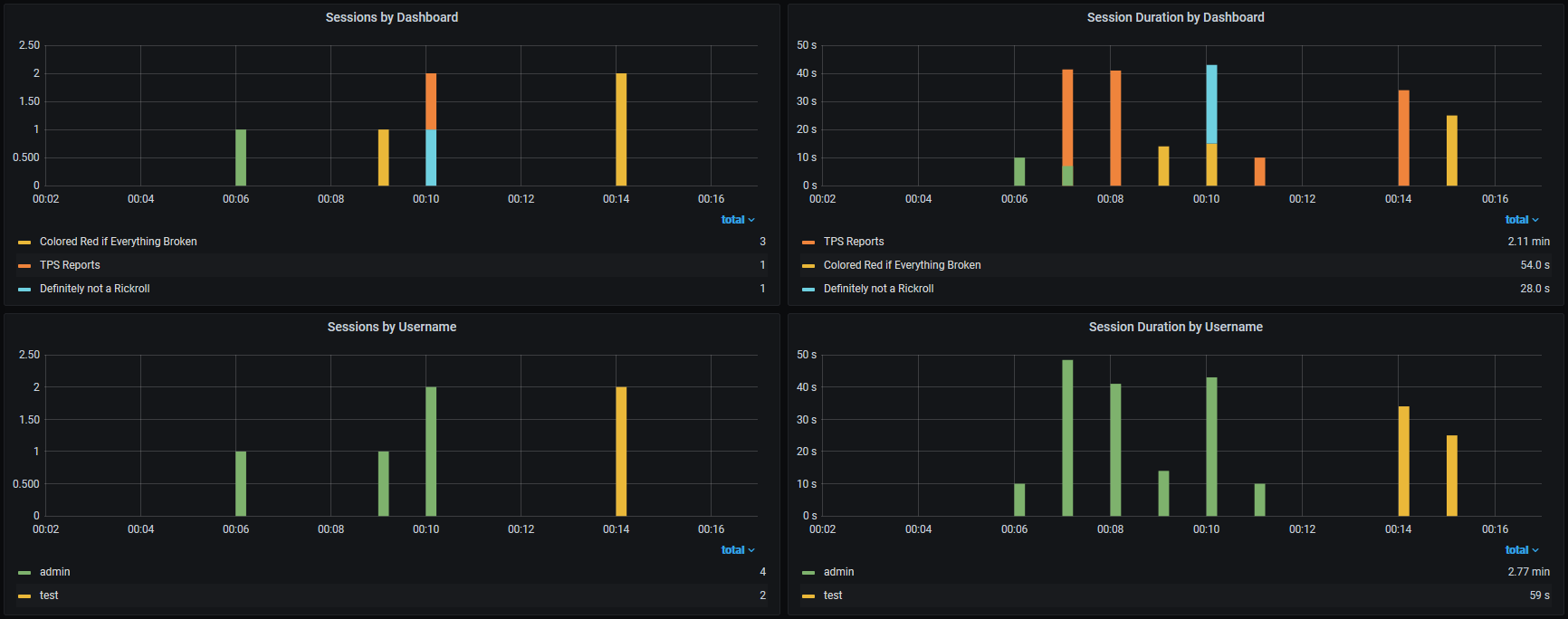
一个 Grafana 面板,可让您衡量仪表盘的使用情况。就像 Google Analytics 一样,但专为 Grafana 仪表盘设计!

功能
您是否曾经想知道谁正在使用您的仪表盘,或者它们的使用频率如何?
您是否曾问过自己诸如“我应该迎合谁的需求”或“我应该关注哪些数据”之类的问题?
Analytics Panel 通过让您完全控制用户会话数据来扩展您的仪表盘,使您能够收集诸如以下详细信息
- 时间戳
- 会话时长
- 标签页焦点状态
- 选定的变量
- 用户名
- 用户角色
- 仪表盘名称/ID
- 实例信息
入门
您需要完成一些任务才能开始使用。
运行服务器
此插件通过收集用户的会话信息和当前环境,并将这些数据以 JSON 格式转发到您选择的端点来工作。
要使用此插件,您必须运行一个服务器来接收和存储/发出数据。有几种不同的选项可供选择,并且它们可能需要不同的面板设置。请参阅每个链接服务器的代码库以获取更多信息。
此插件的 示例 目录包含一些 docker-compose 文件,可帮助您入门,但并非为所有服务器都提供了示例(欢迎贡献)。
默认
此插件的代码库中包含一个简单的 Go 服务器,无需外部依赖。它可以将数据通过 stdout(例如 Loki)暴露给支持 OpenMetrics 标准的系统(例如 Prometheus, InfluxDB 2.0)以及/或您选择的日志系统。
使用 docker-compose -f example/server/docker-compose.yaml up 开始或测试此选项
analytics-panel-listener
@jtommi 维护着 analytics-panel-listener,这是一个监听此插件 payload 并将其存储到 MongoDB 的服务。
Telegraf
您可以使用 Telegraf 的 http_listener_v2 输入来接收此插件发送的数据。此输入的示例配置可在示例目录中找到。此示例要求您在插件设置中启用“扁平化”(flatten)。您可以修改此配置,将数据发送到 Telegraf 的众多输出之一。
使用 docker-compose -f example/telegraf/docker-compose.yaml up 开始或测试此选项
Logstash / Fluentd / 等
大多数现代日志管道(例如 Fluentd, Logstash)应该支持接收来自此插件的数据。您可以使用默认服务器并从其输出发送日志,或者创建 HTTP 监听器来接收此插件的 JSON payload。如果您使用这些或任何其他系统,请考虑贡献一份配置示例到此插件的示例目录中。
自定义
您可以设计自己的服务来接收插件提供的 payload,并根据需要转换/存储数据。如果您这样做,请考虑将您的工作开源并在 issue 中告诉我,以便我可以在此处包含指向您的工作的链接。
配置面板
运行服务器后,您必须在插件设置中指定其端点。例如,如果您使用默认服务器,端点将是 http://您的服务器名称:您的端口/write。
还有其他几个选项,Grafana UI 中都提供了说明。请仔细阅读,并注意您服务器文档中的任何要求(例如,如果您启用“扁平化”,使用 Telegraf 会简单得多,但大多数其他服务器需要禁用“扁平化”)。
此插件利用提供给仪表盘中每个面板的会话数据来工作。因此,您需要确保要监控的每个仪表盘加载时,Analytics Panel 也会被加载。这意味着您应该将此面板放置在仪表盘中用户访问时保证会加载的部分。截至目前,唯一绝对不能放置 Analytics Panel 的位置是行(row)内部,因为从任何面板的角度来看,展开和折叠行与加载和卸载整个仪表盘基本相同。
隐藏面板
虽然您不能将面板放置在行内部,但可以采取一些步骤使其很难被注意到,这不会对插件的行为产生任何负面影响。
- 在“可视化”中,将“隐藏”设置为“真”。
- 在“通用设置”中,将“透明”设置为“真”。
- 在“通用设置”中,清空“标题/描述”。或者,您可以设置标题/描述,并使用此面板作为标题、分隔符或页脚。
- 保存并根据需要调整面板大小。我发现高度为 0,宽度为 100% 效果很好。
默认设置
如果您计划将此面板添加到很多或所有仪表盘中,可以考虑更改 Analytics Panel 的默认设置。这可以节省时间,因为您无需每次添加新面板时都输入相同的端点和/或切换某些设置。
您可以通过以下步骤编辑默认设置
- 编辑
src/defaults.json文件。 - 运行
npm run build生成更新的 dist 文件。 - 使用私有签名进行签名(可选)。
- 将更新后的插件复制到您的插件目录。
- 重启 Grafana。
请注意,更改默认设置不会更改现有面板。添加面板时,默认设置会被复制到仪表盘。
故障排除
如果某些功能无法正常工作,首先应该查看浏览器的控制台和网络检查器。打开检查器后,加载带有 Analytics Panel 的仪表盘,查看控制台、请求和响应。在大多数情况下,问题会在这里显现出来。
如果您在许多仪表盘中分散了许多面板,并且怀疑某些面板可能出现问题,可以按“总错误数 - 最多”或其变体对仪表盘进行排序。请注意,如果 JSON 数据可见,则不会抛出错误。
如果您遇到无法解决的问题,请提交一个 issue,我将尽力调查您的问题。
在 Grafana Cloud 上安装 Analytics Panel
在 Grafana Cloud 实例上安装插件只需一键操作;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件只需一键操作;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件只需一键操作;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件只需一键操作;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件只需一键操作;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件只需一键操作;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件只需一键操作;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
更多信息,请访问关于插件安装的文档。
在本地 Grafana 上安装
对于本地实例,插件通过简单的 CLI 命令进行安装和更新。插件不会自动更新,但当有可用更新时,您会在 Grafana 中收到通知。
1. 安装面板
使用 grafana-cli 工具从命令行安装 Analytics Panel
grafana-cli plugins install 插件将安装到您的 grafana 插件目录中;默认为 /var/lib/grafana/plugins。更多关于 cli 工具的信息。
2. 将面板添加到仪表盘
已安装的面板会立即在 Grafana 主菜单的“仪表盘”部分显示,并且可以像 Grafana 中的任何其他核心面板一样添加。
要查看已安装面板列表,请点击主菜单中的插件项。核心面板和已安装面板都会显示。
更新日志
2.1.0 (2021-08-09)
- 在端点设置中添加了对相对 URL 的支持 (#23)。感谢:@mig4
2.0.1 (2021-07-26)
- 使用 Grafana 的 eslint 配置 (#20)。
- 更新插件依赖项。
- 切换到 Grafana 插件工作流进行 CI/发布。
2.0.0 (2021-04-21)
- 面板现在是无状态的,使用 UUID 而非数据库 ID 匹配会话。
- 面板现在可以选择性地转发心跳信号,可用于准确报告会话时长。
- 新的 payload 结构,现包含变量和焦点状态。
- 更新并清理插件依赖项。
- 添加已验证的 Grafana 签名。
- 添加一个包含的后端服务器(详见 readme)。
- 添加了更好的示例、文档、描述等。
1.1.1 (2020-08-06)
- 修复了与 Grafana 7.1 兼容性的问题 (#5)。
1.1.0 (2020-08-06)
- 在发布问题时重新抛出异常(以便更容易找到不工作的面板)。
- 添加了一个可选配置文件,可用于指定默认设置。
- 添加了对模板变量的支持(#6 中需要更改的值)。
1.0.0 (2020-06-15)
- 移除对 Grafana Angular 组件的引用。
- 将 JSON 组件替换为 Grafana React JSON 组件。
- 添加了一个选项,用于在正常和扁平化数据之间切换。
- 当 fetch 无法完成时,在面板上显示错误。
0.0.3 (2020-06-09)
- 修复了 Grafana 7 中引用不正确的问题。
- 扁平化输出 JSON 以支持 Telegraf 的 HTTP 监听器。
- 添加可切换的 CORS 模式以支持某些 Telegraf 环境。
0.0.2 (2020-06-09)
- Grafana 7 热修复。
0.0.1 (2019-11-30)
- 初始版本发布。






