插件 〉Diagram
Diagram
投票支持新功能
或者捐赠几美元,帮助我养活我饥饿的孩子们 :sweat_smile
我也接受定制插件开发合同[以及其他技术项目]
grafana-diagram
这是一个 Grafana 面板插件,通过利用 mermaid.js 库提供了一种创建流程图、序列图和甘特图的方法。
- 可以使用 Mermaid JS 语法定义图表。
- 指标序列用于更改形状/节点的文本或背景颜色。
- 将序列的目标或“别名”与图表节点的 ID 进行比较以查找匹配项,然后将样式应用于形状。
- 复合可以使用多个序列聚合单个节点,每个序列具有自定义阈值。
**注意 - 别名中的特殊字符将替换为下划线。请参阅下面的字符替换
快速开始
图表定义使用一种名为 Mermaid 的 Markdown 语法
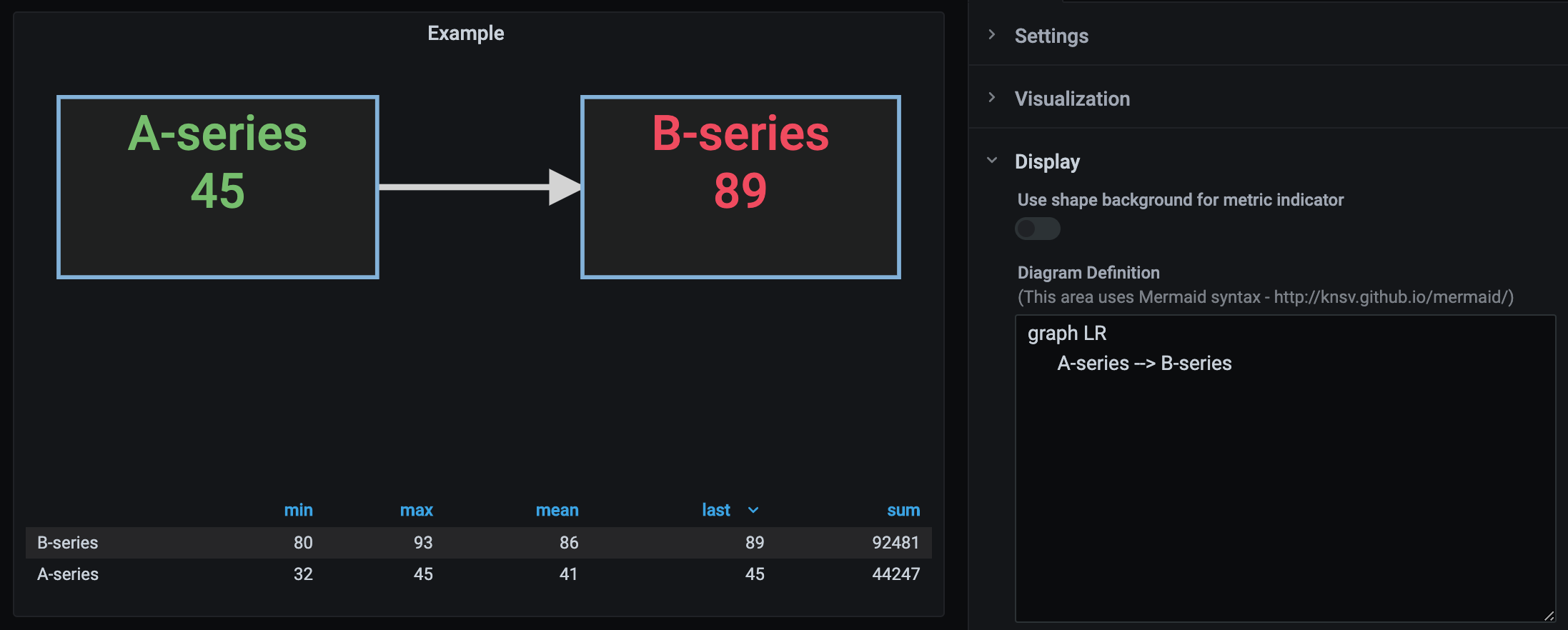
这是一个简单的流程图定义 -
graph LR
A --> B
生成此图

假设您有 2 个别名分别为 A-series 和 B-series 的序列
在图表插件中,您可以修改定义以匹配数据的标识 -

字符替换
指标名称中的以下字符会自动替换为下划线。
" , ; = : { }
待办事项
You can add additional metric replacements in the Display tab, under the section Metric Character Replacement:
A single character can be specified or a regular expression, along with the text to be used for the replacement (the default is underscore).
示例
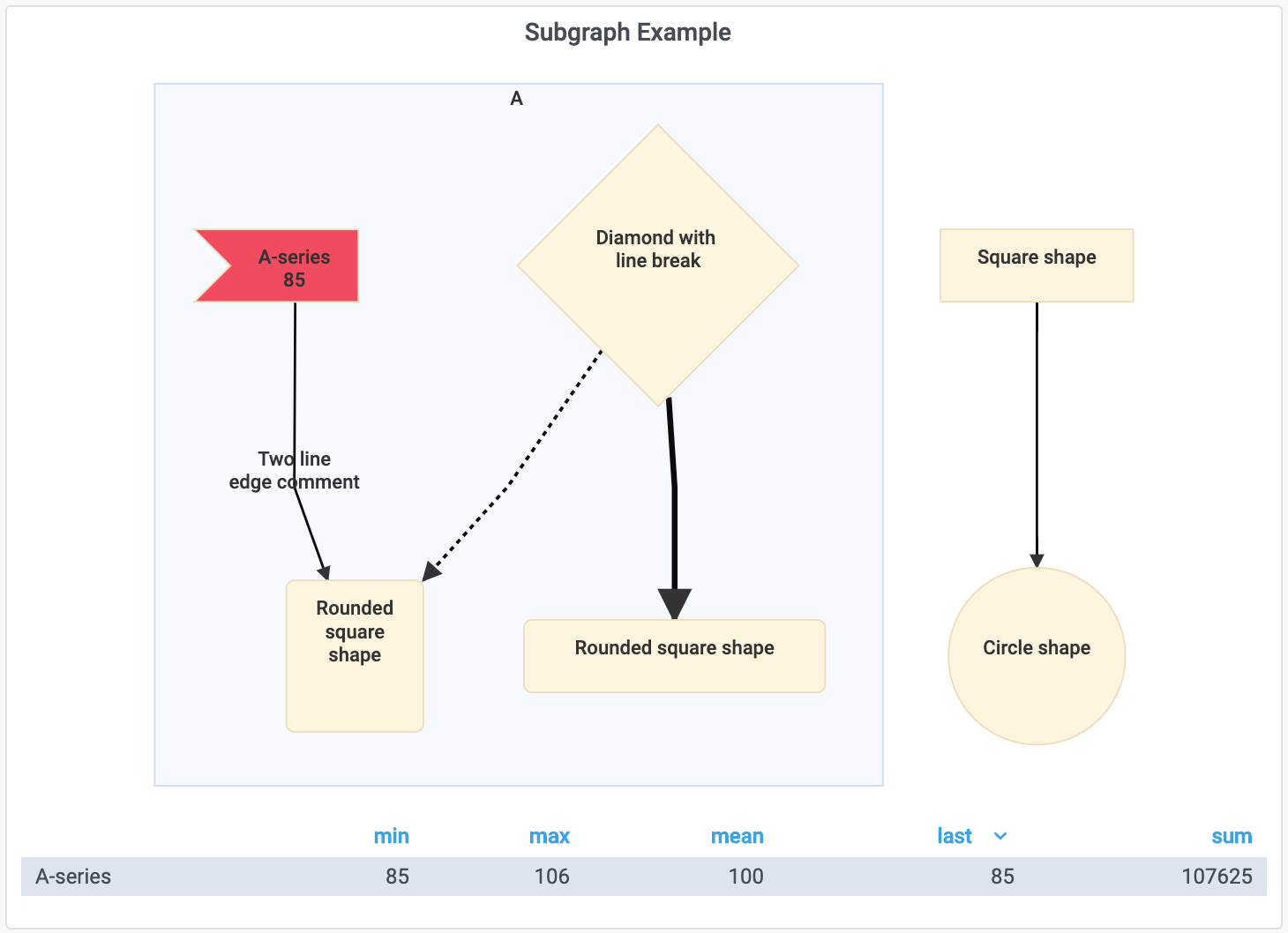
带子图

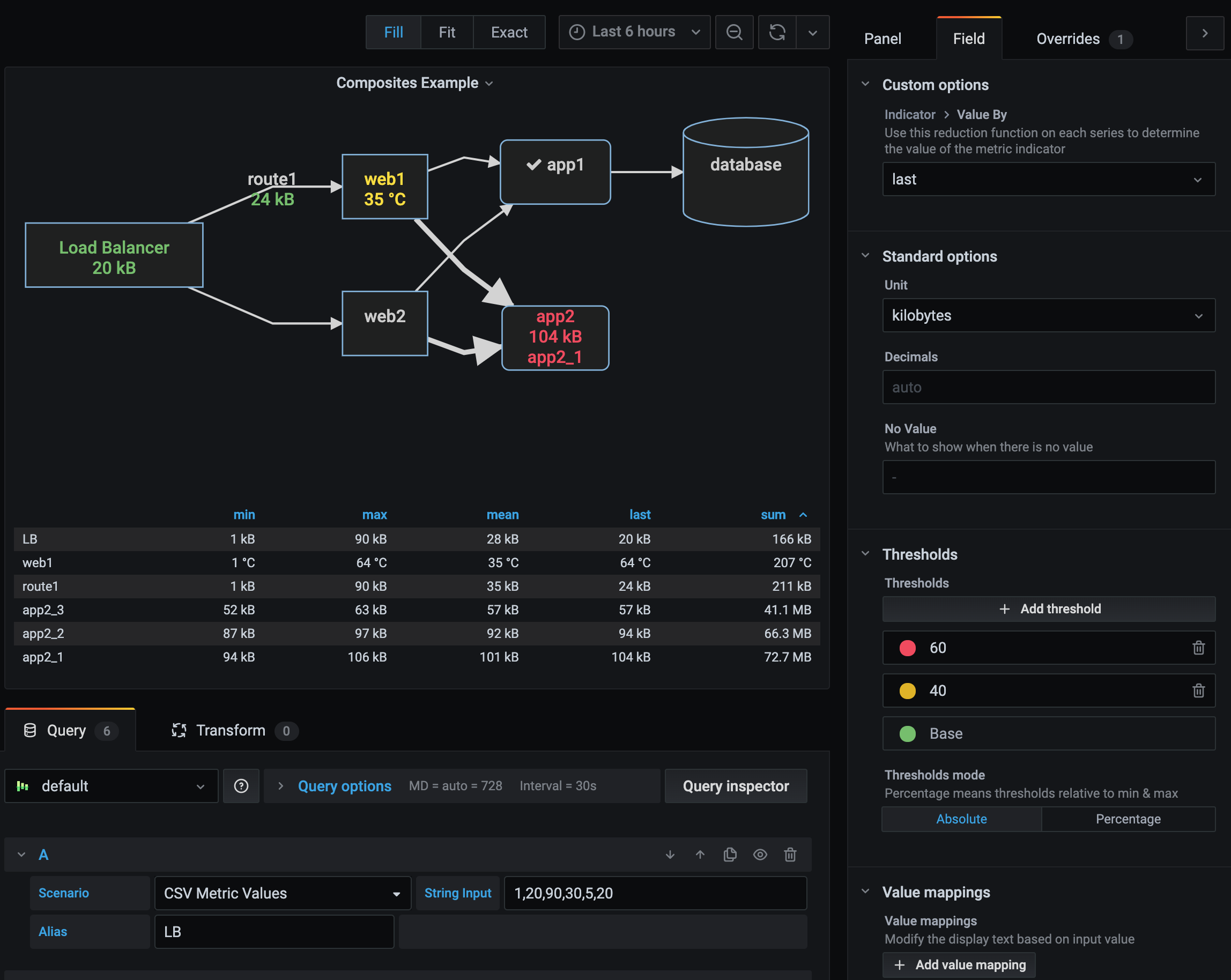
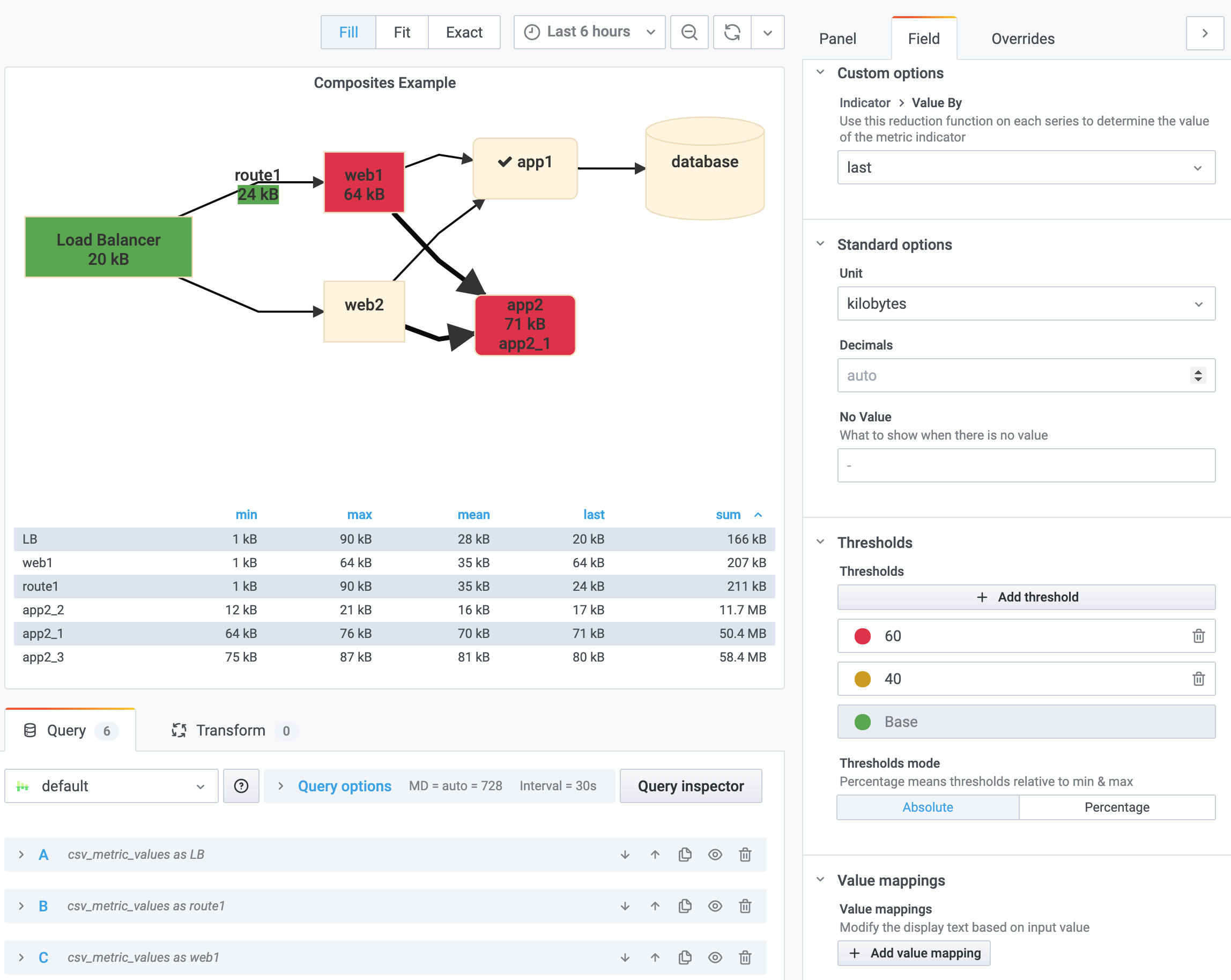
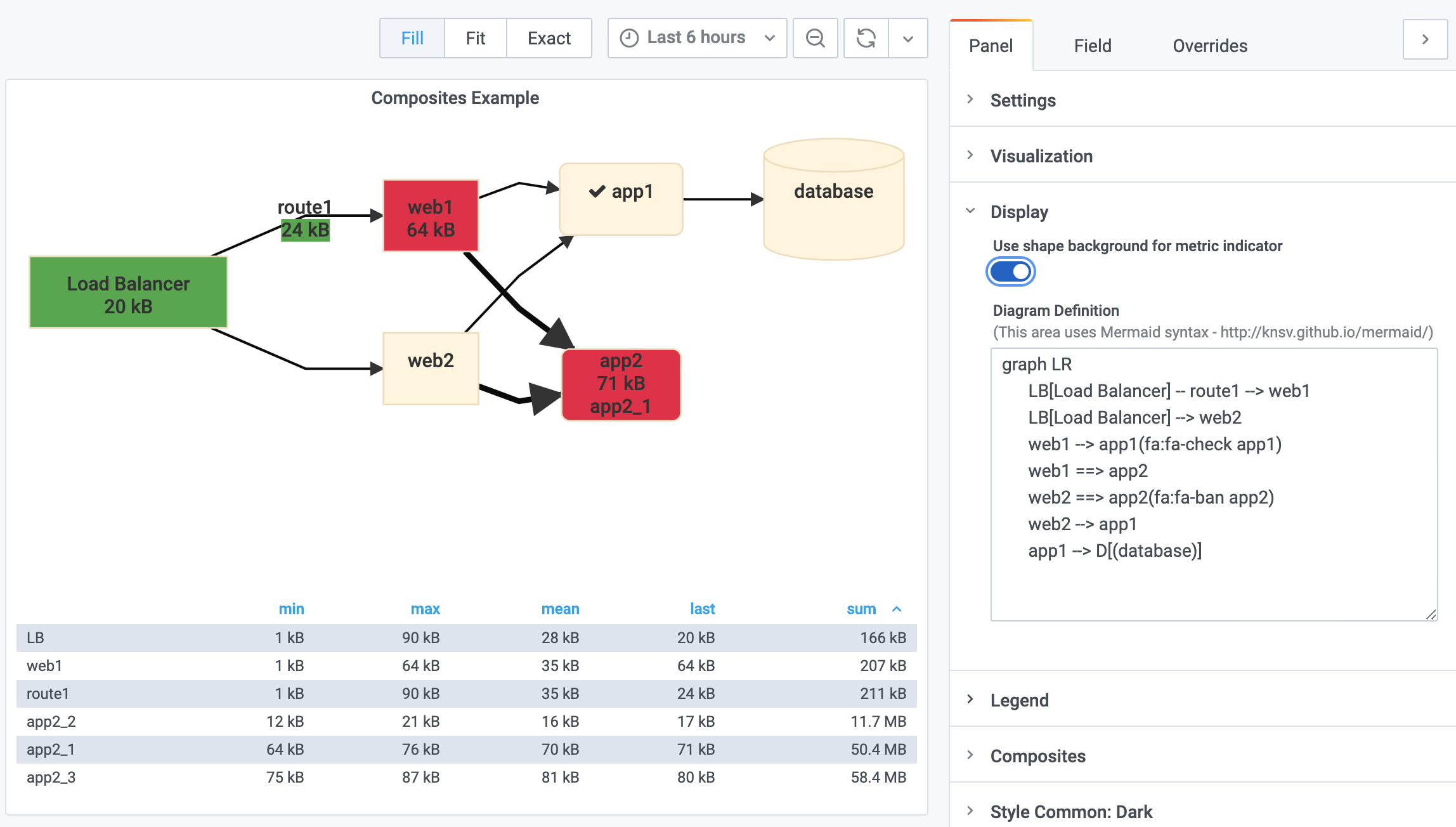
带自定义形状、别名和图标
graph LR
LB[Load Balancer] -- route1 --> web1
LB[Load Balancer] --> web2
web1 --> app1(fa:fa-check app1)
web1 ==> app2
web2 ==> app2(fa:fa-ban app2)
web2 --> app1
app1 --> D[(database)]

字段选项

字段覆盖

自定义主题

CSS 覆盖

使用变量

使用背景作为指示器

选项
- 阈值 [字段可覆盖]
- 聚合选项 [字段可覆盖]
- 无界颜色级别 [字段可覆盖]
- 值映射到文本 [字段可覆盖]
- 单位格式 [字段可覆盖]
- 要显示的指标值 (min/max/mean/last/) [字段可覆盖]
- 小数精度 [字段可覆盖]
- CSS 覆盖
- 指示器作为背景或文本颜色
- 主题响应式
- 主题自定义
- 图表定义中的变量替换
链接指标
Mermaid 符号不变,但现在支持在“文本”中提供指标名称。
在双引号中指定指标名称(用于转义)。
指标复合
为了在单个节点上反映多个指标及其阈值,请使用指标复合来指定复合名称,以及要为复合评估的指标。
将为每个指标评估序列/字段特定覆盖,并显示复合的“最差”状态。
在图表定义中评估复合名称。

例如,将两个序列“A-series”和“B-series”合并到名为“xyz”的单个复合中,可以使用以下方法
当接收到每个序列的数据时,将评估阈值以找到“最差”阈值级别,并且指标和颜色值将反映在图表中的“xyz”复合中。
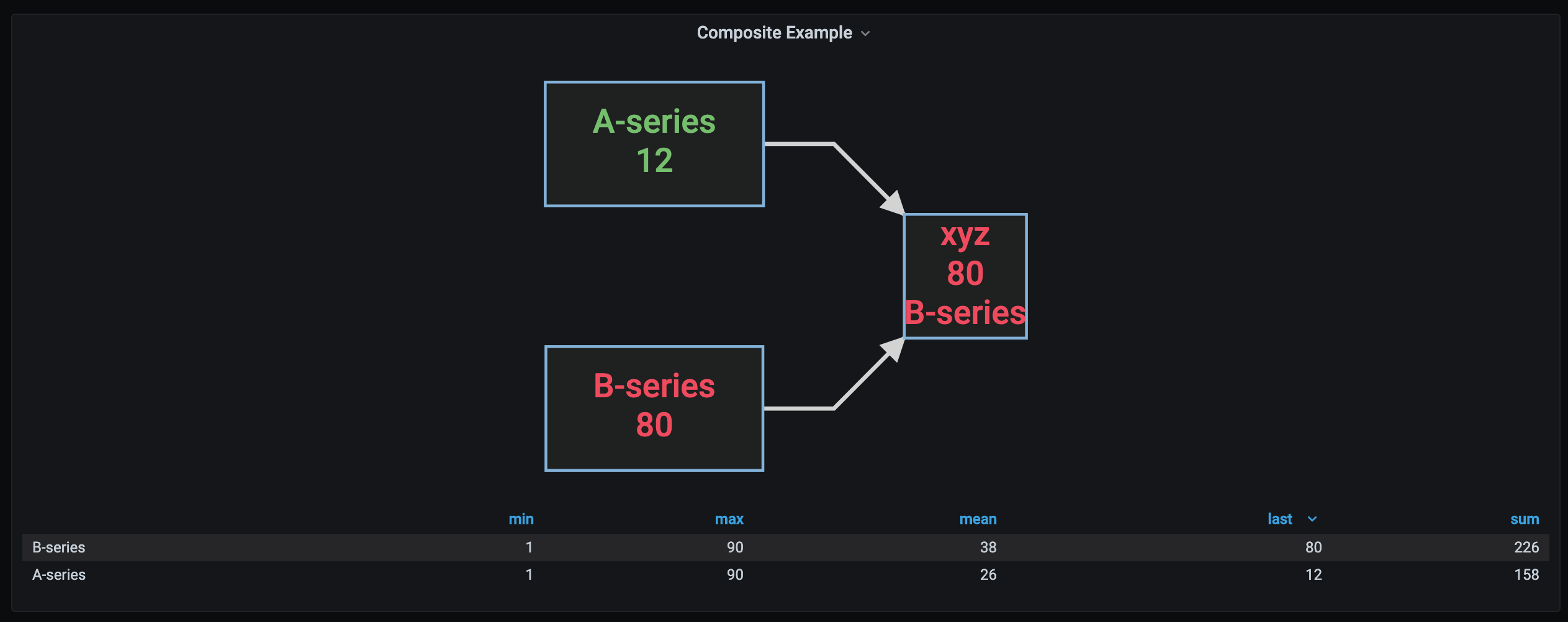
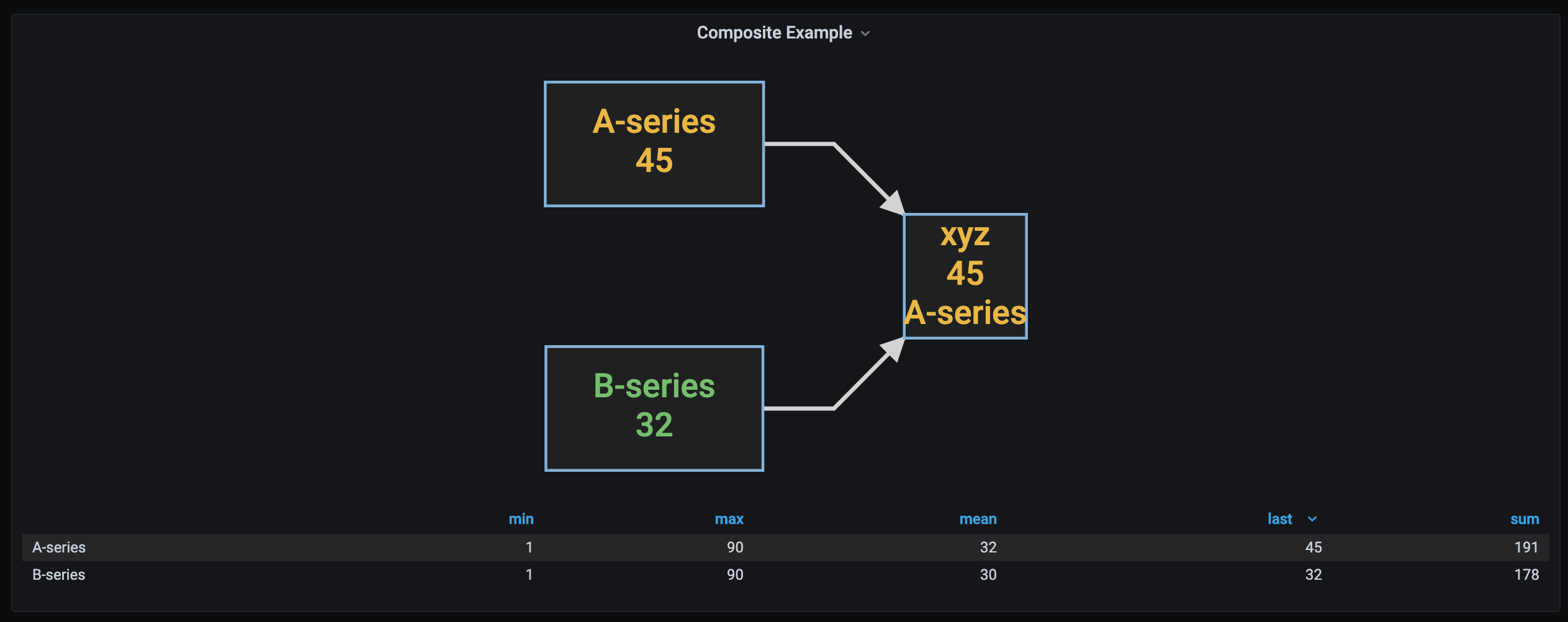
以下是复合在实际应用中的示例
此图表具有“xyz”节点,并且序列 A 和 B 都设置为“全绿色”阈值

此图表具有“xyz”节点,其中 A-series 为绿色,但 B-Series 为黄色。图表节点显示黄色以及值

此图表具有“xyz”节点,其中 A-series 为绿色,但 B-Series 为红色。图表节点显示红色以及值

此图表具有“xyz”节点,其中 A-series 为黄色,B-Series 为绿色。图表节点显示黄色以及值

值或范围到文本映射
值和范围映射可用于将数值替换为人类可读的文本。
在图表中,匹配序列的值将被映射到文本

路线图
- 自定义字符替换
- 实现哈希前缀符号处理器??
[新的字段映射可能会取代此功能] - 远程图表定义 URL
- [提出建议]
开发
谢谢!
特别感谢 Mermaid 贡献者 -
https://github.com/mermaid-js/mermaid/graphs/contributors
https://mermaid-js.github.io/
以及 D3 贡献者 -
https://github.com/d3/d3/graphs/contributors
特别感谢 Grafana 贡献者 -
https://github.com/grafana/grafana/graphs/contributors
http://grafana.org/
了解更多
- 构建面板插件教程
- Grafana 文档
- Grafana 教程 - Grafana 教程是分步指南,可帮助您充分利用 Grafana
- Grafana UI 库 - UI 组件可帮助您使用 Grafana Design System 构建界面
在 Grafana Cloud 上安装 Diagram
在 Grafana Cloud 实例上安装插件只需一键完成;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能显示在您的 Grafana 中。
在 Grafana Cloud 实例上安装插件只需一键完成;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能显示在您的 Grafana 中。
在 Grafana Cloud 实例上安装插件只需一键完成;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能显示在您的 Grafana 中。
在 Grafana Cloud 实例上安装插件只需一键完成;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能显示在您的 Grafana 中。
在 Grafana Cloud 实例上安装插件只需一键完成;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能显示在您的 Grafana 中。
在 Grafana Cloud 实例上安装插件只需一键完成;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能显示在您的 Grafana 中。
在 Grafana Cloud 实例上安装插件只需一键完成;更新也一样。很酷吧?
请注意,插件可能需要长达 1 分钟才能显示在您的 Grafana 中。
有关更多信息,请访问有关插件安装的文档。
在本地 Grafana 上安装
对于本地实例,插件通过简单的 CLI 命令进行安装和更新。插件不会自动更新,但当有可用更新时,您会在 Grafana 中收到通知。
1. 安装面板
使用 grafana-cli 工具从命令行安装 Diagram
grafana-cli plugins install 插件将安装到您的 grafana 插件目录;默认路径为 /var/lib/grafana/plugins。有关 CLI 工具的更多信息。
2. 将面板添加到仪表盘
已安装的面板会立即在 Grafana 主菜单的“仪表盘”部分中可用,并且可以像 Grafana 中的任何其他核心面板一样添加。
要查看已安装面板列表,请单击主菜单中的插件项。核心面板和已安装面板都将显示。
变更日志
此项目的所有重要变更将在此文件中记录。
v1.0.0
初始发布














