插件 〉Flow
Flow
Flow
SVG 流程图可视化
Flow 插件在 SVG 图表上提供并排的指标可视化。您提供 SVG 图表以及关于图表行为方式的配置。然后,面板将这些与您的时间序列数据结合起来,使您的图表生动起来。
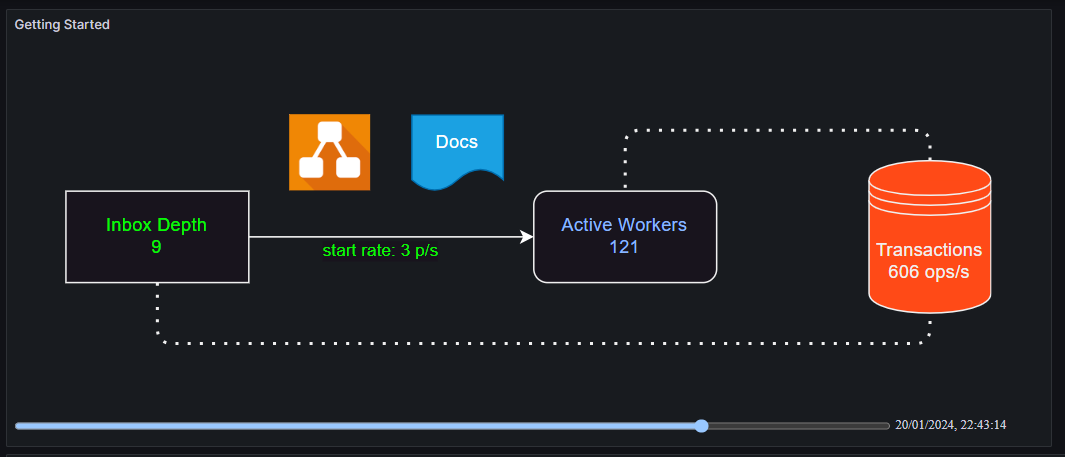
示例 1

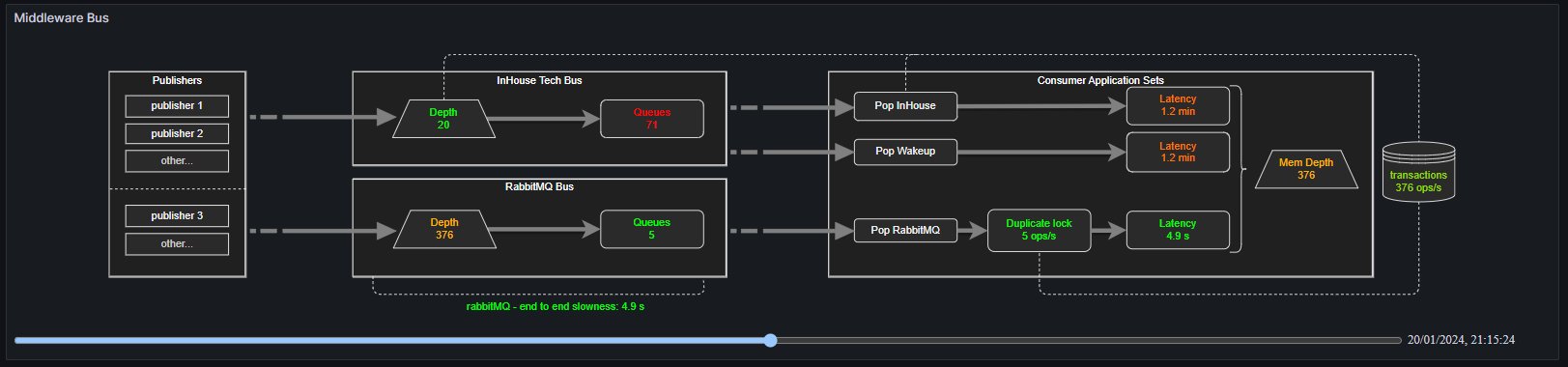
示例 2

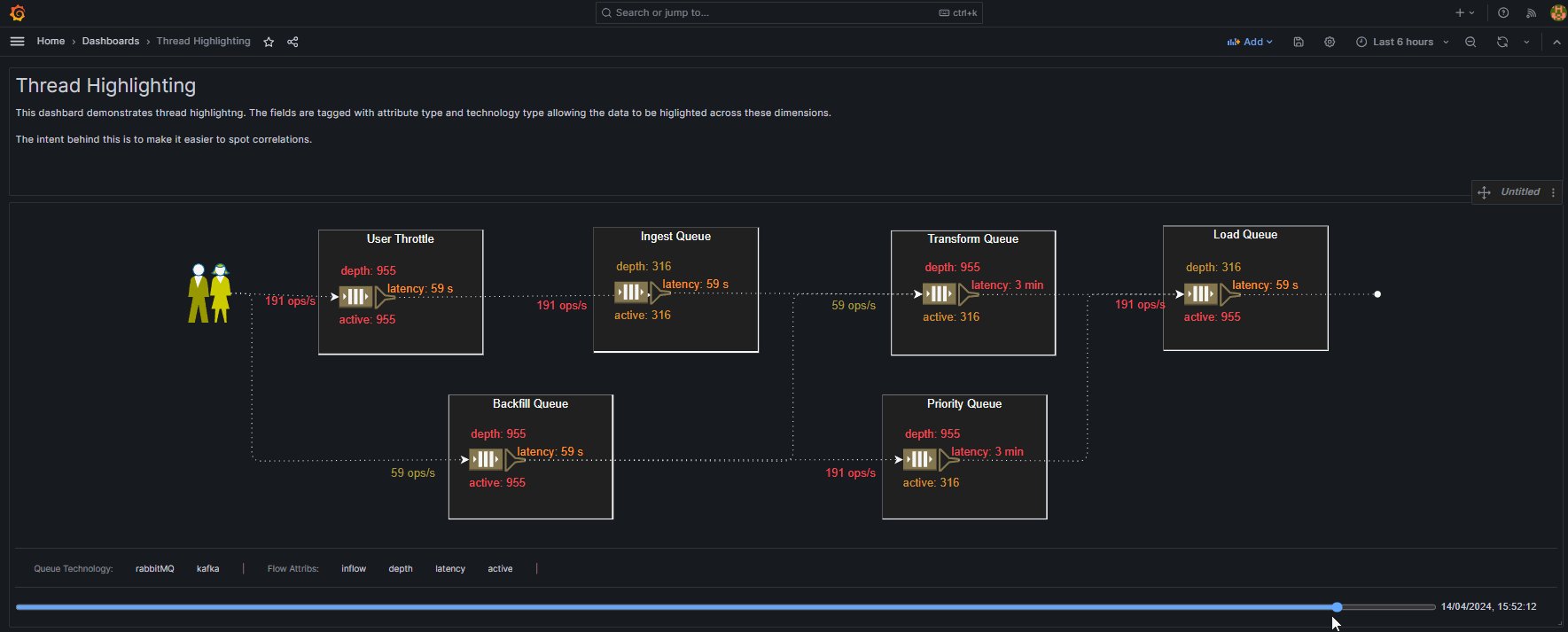
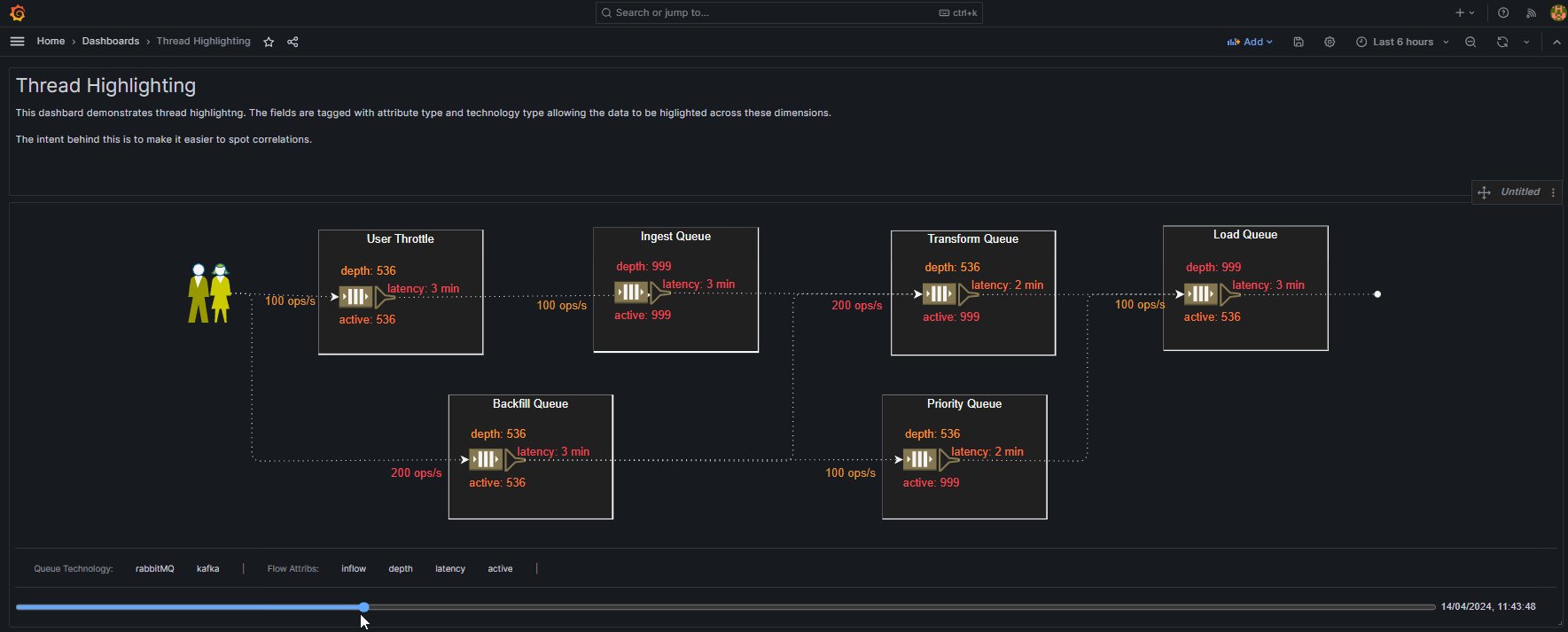
示例 3

目标受众
详细描述分布式系统流程的 Dashboard 会迅速变得庞大,并且通常受益于某种架构图的引导。此面板旨在支持这些图表。您可以使用 draw.io 等富文本编辑器创建 SVG,然后通过 yaml 配置关联数据系列和阈值。除了用数据标注图表外,您还可以添加链接,允许您点击不同的控件,并深入查看所选组件的“展开”视图。
想象一个具有详细分层的玻璃驾驶舱;每一层都提供了关于系统健康的日益详细的信息。创建此类 Dashboard 套件时,您常常会遇到许多类似的控件,它们可以受益于共享相同的阈值配置。此面板通过允许您在面板内和跨面板共享阈值和链接来积极支持这一点。它甚至更进一步,允许您根据 Grafana 变量选择来定制阈值集。这确实有助于使阈值在所有情况下都具有相关性。
面板不仅限于显示最新值。我们已经为拉取时间范围付出了代价,因此此面板允许您在时间范围内的任何时间点查看图表。来回拖动时间滑块,查看您的流程如何演变。这没有 Grafana 的额外开销,因为数据系列已经获取;我们只是改变关注的时间点。
功能集
插件内容由三个数据文件定义
- SVG:这定义了流程图,其中可通过单元格 ID 识别可控制的控件。
- PanelConfig:用 yaml 定义,它将上述单元格 ID 与时间序列、阈值、链接和可视化配置关联起来。
- SiteConfig:用 yaml 定义,它提供跨面板共享配置,例如阈值、链接、颜色等。
数据文件可以粘贴到面板中,也可以从外部 URL 加载,例如 GitHub。首次渲染时,面板显示流程图的*最新值*,即时间窗口的末尾。但这可以移动。面板底部的时间滑块允许遍历完整的时间序列,以便您可以看到流程在时间窗口内如何演变。
支持的可视化类型有
- 标签内容
- 标签颜色
- 填充颜色
- 描边颜色
- 链接
- 连接器流动动画
- 填充水平
- 定制 SVG 元素属性驱动
请注意,此面板没有内置的工具提示支持,但可以在 SVG 中定义工具提示,并会在鼠标悬停时 courtesy of the underlying framework 在面板中显示。要在 draw.io 中设置工具提示,请执行以下操作:选择控件 -> 编辑 -> 编辑工具提示;或选择控件 -> <ALT><SHFT>T。
入门
在您的 Dashboard 中创建一个 Flow 面板。初始设置通过 URL 从此仓库加载第一个示例。它还会启用 *test-timeseries-enrichment*。这些测试时间序列确保初始 Dashboard 有一些数据可供显示。它提供了一个开箱即用的工作示例。
探索
- 缩放
- 改变 Grafana 面板的大小和形状。查看 SVG 在保持长宽比的同时自动缩放以填充内容。
- 时间滑块
- 来回拖动时间滑块。查看流程标签、标签颜色、填充颜色根据定义的阈值变化。
- 打开面板编辑器并取消选择时间滑块,查看 SVG 扩展到额外空间并恢复为*最新值*。
- 打开面板编辑器并选择时间滑块的“时间”模式。在此模式下,时间滑块将驱动其他面板时间滑块和时间序列共享十字线。
- 链接
- 将鼠标移到单元格上。查看光标变为指针。点击并跳转到关联的链接。
- 将鼠标移到“活跃工作者”单元格上。请注意,光标不会改变,因为没有关联的链接。
- SVG 和配置引用
- 编辑 SVG 引用,查看 SVG 消失。改回来,查看它重新出现。
- 编辑 Panel Config 引用,查看标注消失。改回来,查看它重新出现。
- 将链接更改为第二个示例。这展示了一个总线中间件示例,并演示了如何使用共享的 siteConfig 文件
- svg: https://raw.githubusercontent.com/andymchugh/andrewbmchugh-flow-panel/main/examples/darkThemeSvg2.svg
- panelConfig: https://raw.githubusercontent.com/andymchugh/andrewbmchugh-flow-panel/main/examples/panelConfig2.yaml
- siteConfig: https://raw.githubusercontent.com/andymchugh/andrewbmchugh-flow-panel/main/examples/siteConfig.yaml
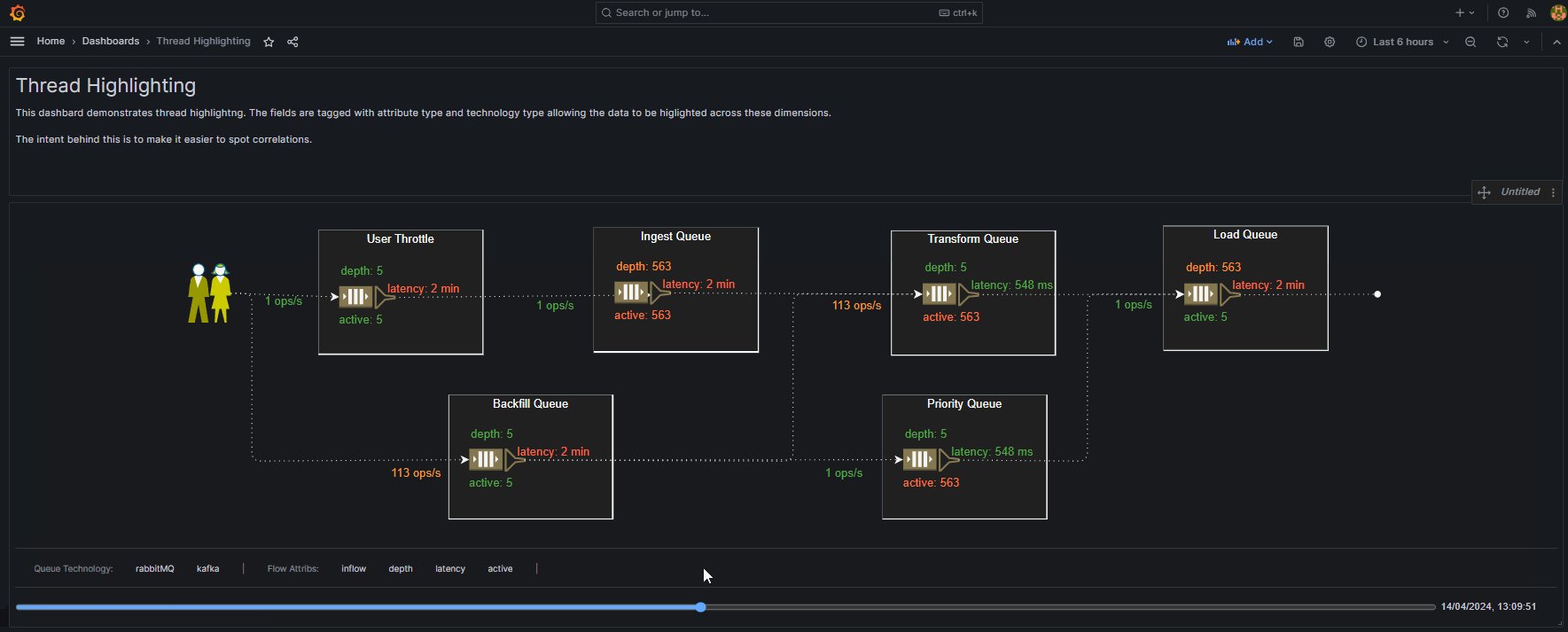
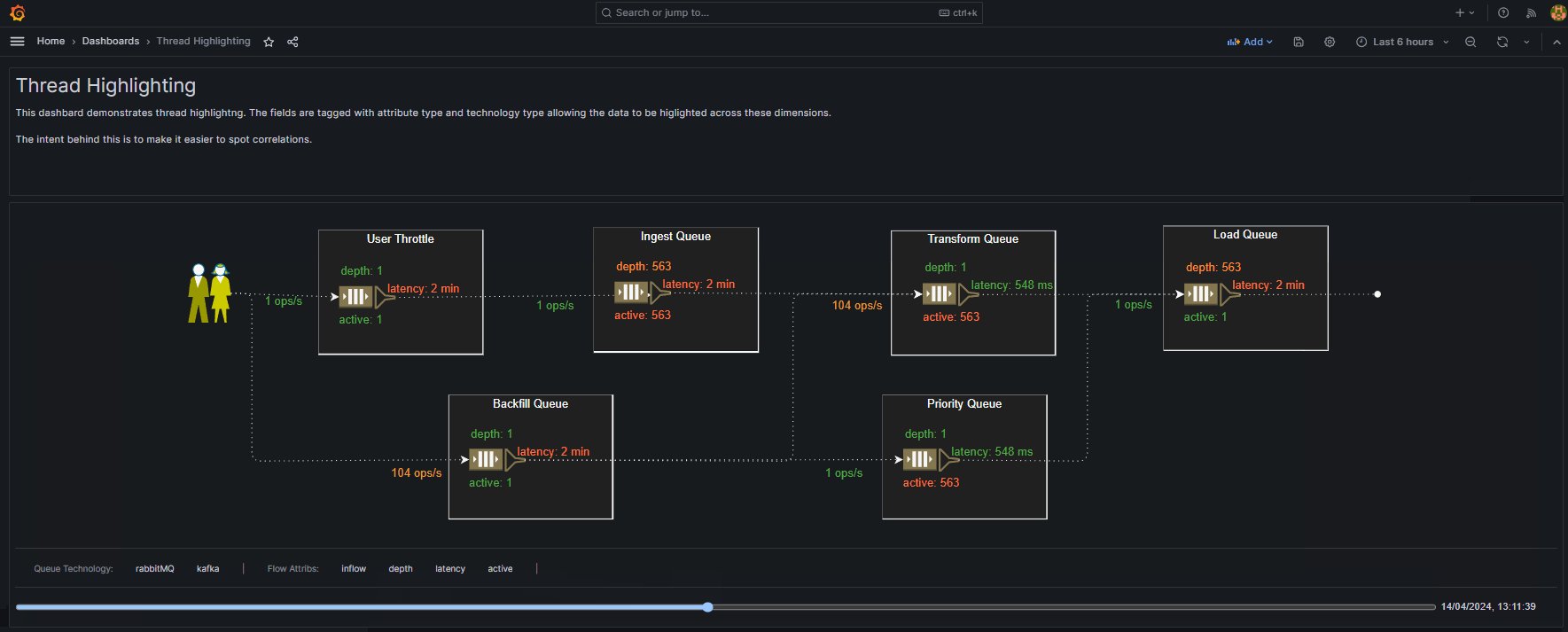
- 将链接更改为第三个示例。这展示了一组相互作用的队列。所有单元格都已分配了 threadHighlighting 标签,并启用了 Highlighter 图例,允许高亮显示不同的数据集以发现关联性。
- 将链接更改为第四个示例。这展示了带有流动动画的连接器。流动速度由传入数据动态控制。每当定义了流动动画时,面板左下角就会出现暂停/播放按钮。来回移动时间滑块,查看流速如何调整。
- 将链接更改为第五个示例。这展示了动态填充水平和定制属性驱动。它显示了元素旋转和缩放,以及从一组传入的 mathjs 公式动态计算得出的标签值。来回移动时间滑块,查看所有驱动器的效果。
- 测试数据生成
- 取消选择生成,查看 SVG 变为未标注。重新选择,查看颜色和值回来。
- 调试:*注意,这些步骤都需要您打开浏览器控制台。*
- 数据:点击按钮并展开 *Debugging Data raw* 和 *Debugging Data enriched* 这两行日志。原始视图是 Grafana 发送到面板的时间序列。丰富视图是包含测试数据后的数据。在丰富视图中,每个使用的时间序列都有一个对应的 *time* 系列,并且 *time* 系列还显示了根据时间滑块位置选择的 valuesIndex。
- 映射:点击按钮,您将看到抽象和详细的日志行。*abstract* 行显示了 SVG 单元格 ID 如何被分配给时间序列。*verbose* 行提供了所有 SVG 映射信息。
- 单位:点击按钮并展开显示每个潜在单位的 Category -> Subcategory -> {text, value} 的日志行。您在 yaml 配置中输入的单位字符串就是此处显示的*值*。
- 颜色:点击按钮,查看可用的 Grafana 主题色调。每个色调有多种深浅。这些颜色名称可以直接在 yaml 中使用。此外,您还可以输入短十六进制、长十六进制、rgb 或 hsl 格式。所有这些格式都会被识别,因此也适用于选中 *gradient* 的情况。如果您想输入 HTML 颜色名称,它们将被传递到 SVG,但面板无法理解它们,因此 *gradient* 将无效。
- SVG:点击按钮,查看正在显示的序列化 SVG。将其复制出来与传入的 SVG 模板进行比较,或另存为快照图像。
- 时序:点击按钮,对下一次渲染过程进行插桩。这让您可以看到时间都花在哪里了
- toDataFrame:面板只理解 dataframe 格式,因此第一步是将传入数据转换为此格式。如果您不确定接收到的数据格式,请在 *Query inspector* 中运行查询并查看响应。例如,dataframe 将包含一个 *fields* 数组,而时间序列将包含一个 *datapoints* 或 *points* 数组。请注意,移动时间滑块需要重新渲染,并且面板无法判断接收到的数据是否是新获取的结果。因此,每次移动时间滑块时都必须重复此步骤。但是,只有当传入数据不是 dataframe 格式时,此操作才会开销较大。
- transform:这将 dataframe 转换为此面板插值所需的格式。这是一个轻量级的数组重构。
- seriesExtend:这会添加测试时间序列。只有在面板选项中启用了测试时间序列时,您才会看到此项。
- seriesInterpolate:这会对每个时间数组进行插值,以确定给定时间滑块位置的正确索引。
- svgUpdate:这会将标签和阈值设置应用到文档。
- createJsx:这会从 svg 文档 html 创建 JSX。
使用 draw.io 创建您的 SVG
可以使用任何工具维护您的 SVG,但 draw.io 是所有这些示例中使用的工具。draw.io 提供在线版本和应用下载。启动在线版本或桌面应用时,您必须通过前往 Extras->plugins->Add->svgdata.js 确保添加了 svgdata 插件。该插件可确保单元格 ID 保存在 SVG 文件中。请注意,在 2024 年 9 月之前,可以通过参数 ?p=svgdata 启动在线版本以自动启用插件。该参数现在不再有效,因此您现在必须按照刚刚描述的方式添加插件。
可以通过以下方式原地编辑单元格 ID:选择单元格,然后 Edit->Edit Data->双击 ID 值->编辑 ID。
在底层,draw.io ID 会被赋予前缀 cell-。为了简化,panelConfig yaml 允许设置此前缀,以便实际的 yaml 数据可以按您输入的方式引用 ID。您可以在 Mappings 数据中看到这种差异,因为它显示了您的 ID 以及完整的 SVG ID。
SVG 可以直接输入到面板中,也可以通过 URL 引用。
使用 YAML 配置您的流程图
YAML 相对于其他配置格式提供了一些有用的功能。(1) 可以添加注释。(2) 支持锚点和别名。这两个功能对于长期维护非常有用。yaml 文件可以直接输入到面板中,也可以通过 URL 引用。
panelConfig 详细说明了将由数据驱动的 SVG ID 集以及它们的驱动方式。它是面板特有的配置。
siteConfig 详细说明了您在一系列面板中使用的通用设置。它提供了一种定义系统级主题的方式,以便所有面板以相似的方式响应,并且可以通过单一接触点进行维护。您不必使用 siteConfig。所有参数都可以在 panelConfig 中定义。使用 siteConfig 的唯一原因是当您维护一系列面板时。在获取文件之前,panelConfig 和 siteConfig 的 URL 将替换 Grafana 变量。这为您提供了一定程度的多站点可配置性。
Grafana 变量也可以用于缩放阈值定义。例如,如果您有一个 environment 变量,您可以在开发和生产环境中设置不同的阈值缩放比例。
这些链接将带您查看 YAML 文件,其中记录了每个设置的详细信息
环境设置与编辑工作流程
创建面板的最佳方法是将三个 IDE 作为整体协同使用,具体方式如下
- 安装 draw.io 应用程序,并通过前往 Extras->plugins->Add->svgdata.js 添加 svgdata 插件。使用应用程序而非在线版本可以更轻松地从本地磁盘加载和保存文件。
- 为您的 SVG 和 YAML 文件创建一个 GitHub 仓库。这有很多好处,其中最重要的是提供一个中心枢纽,可以从此处加载和编辑文件。
- 安装 VSCode 以查看和编辑上述仓库。它提供 YAML 语法高亮功能,并且可以方便地复制 SVG 以粘贴到面板中。
- 完成上述设置后,请按照以下迭代工作流程操作
- draw.io:编辑 SVG -> 保存为 SVG。请注意,如果使用流动动画或包含嵌入图片的控件,您必须执行
Export as -> SVG...而不是直接保存。 - vscode:复制 SVG -> 粘贴到 Grafana 面板中
- vscode:编辑 panelConfig yaml -> 复制 yaml -> 粘贴 yaml 到 Grafana 面板中
- 重复。在此工作流程下,所有三个编辑器(draw.io/vscode/grafana)都保持打开状态,并充当专用的窗口。虽然您可以直接在 Grafana 面板中编辑 yaml 或 svg,但您会发现复制/粘贴到面板并使用 GitHub 仓库作为底层主版本要简单得多。
- draw.io:编辑 SVG -> 保存为 SVG。请注意,如果使用流动动画或包含嵌入图片的控件,您必须执行
第一个面板
一旦您熟悉了控件,创建您的第一个正式面板就归结为以下过程
- 在 draw.io 中,创建一个 SVG 并将单元格 ID 编辑为有意义的名称。一开始保持最小化。
- 复制一个示例 panelConfig,因为它是使用 testData 设置的单元格 ID。编辑单元格 ID 以匹配您的 SVG ID。
- 创建您的 Flow 面板,并将其设置为由您的 SVG 和 panelConfig 驱动。
- 查看您的 SVG 以正确的单位响应测试数据。
- 在其自己的时间序列面板中开发您的时间序列查询,直到您对结果满意为止。请记住将时间序列别名为一个有意义的名称,以便您在 Flow 面板中使用。
- 将您的查询复制到 Flow 面板中。
- 按“Debugging Data”按钮,查看您的查询时间序列传送到面板。
- 更改您的面板配置 dataRef,将单元格 ID 映射到您的时间序列名称。
- 使用时间滑块,查看您的值在 SVG 中正确地回显。
- 重复此过程。
- 完成后记得关闭“Test Data Generation”,这样您的面板就不会产生额外开销。
功能探索
面板所有功能的 API 详细说明在 yaml_defs 中。这些功能也在 provisioning dashboards 中进行了演示。这些 dashboards 中使用的相关 SVG 和 yaml 文件(在下方的 Data Files 列中链接)是探索功能驱动的好起点。请注意,点击 SVG 链接时,您最初会 landing on the Preview 标签页。只需切换到 Code 标签页即可复制出 SVG。
要探索每个功能,请将 SVG 和 yaml 数据复制/粘贴到您的面板中。这为您提供了一个可工作的起点,您可以在阅读相关 API 时进行探索。探索这些功能的最佳方法是遵循上面 环境设置与编辑工作流程 中描述的工作流程。对于大多数功能,最好通过来回移动时间滑块来查看其效果。
| 功能 | 描述 | 设置 | 数据文件 |
|---|---|---|---|
| 背景颜色 | 背景通常保持不变,但面板 yaml 可以定义 darkTheme 和 lightTheme 的颜色。如果 yaml 字段存在,则背景颜色由此驱动。前往 用户 -> 配置文件 更改主题(从深色到浅色)。 | svg, panelConfig | |
| 定制驱动 | 定制驱动演示了如何通过 mathjs 公式驱动任何 svg 属性。有关详细信息,请参阅下面的定制驱动示例。 | 变量 myVar | svg, panelConfig |
| 主题颜色映射 | 在 draw.io 26.0 及更高版本中创建的 SVG 包含浅色和深色主题颜色。阈值中定义的单元格颜色允许您指定单一颜色,而 colorMappings 允许您为每个主题调整该颜色的值。例如,在单元格配置中,在阈值上指定红色、琥珀色和绿色。然后,在 colorMappings 中指定您希望在每个主题中使用的红色、琥珀色和绿色的具体颜色。 | svg, panelConfig, siteConfig | |
| 复合颜色 | 这演示了复合颜色,即基于 dataRefs 聚合来驱动单元格颜色字段的能力。面板显示 labelColor、fillColor 和 strokeColor 是根据聚合函数 'max' 和 'min' 驱动的。默认情况下,阈值继承其数组位置作为其顺序,但可以通过 order 项显式设置顺序。'inverse' 框演示了倒置的阈值顺序,导致最小值数据显示为最大值颜色。当单个 'color' 驱动与复合驱动一起定义时,单个驱动会作为元素 0 前置到复合驱动中。这在 'both' 单元格中得到了演示。 | svg, panelConfig | |
| 小数位数 | 这演示了面板级 decimalPoints 覆盖。每个框在单元格级别都有不同的 decimalPoint 设置,最后一个框在单元格级别未定义,因此回退到面板级默认值。 | svg, panelConfig | |
| 填充过滤器 | 填充颜色应用于简单形状时,提供了一种很好的方式来可视化阈值。但对于包含背景和前景细节的更复杂形状,fillColor 需要应用于其中一个,否则细节会丢失。这通过 yaml 的 fillColorElementFilter 进行管理。它要求您对形状的构造方式有所了解,但有了这些知识,您就可以指定形状的哪些部分应该被填充。检查形状的最佳方法是在 Visual Studio 中使用 SVG 格式化扩展格式化后查看 SVG。通过搜索您的 cell-id 找到您的形状,然后根据您所看到的内容探索 yaml 过滤器。 | svg, panelConfig | |
| 填充水平 | 填充水平由 SVG 的 clip-path 功能提供支持。yaml 将数据映射到填充百分比,然后驱动应用的 clip-path 矩形以达到所需的填充水平。面板演示了以下功能:(1) 各种椭圆、矩形和路径形状都能正确填充。(2) 交叉形中的四个矩形演示了四个填充方向。(3) 'blue' 演示了在 SVG 中定义的静态填充颜色。(4) 最底部的四个矩形显示了百分比上限、可选的 'off' 设置以及自身的 dataref。请注意,具有复杂内部细节的形状(例如 DB 和 circle-inner-cross)渲染效果并不完美,因为它们包含多个 path 元素,因此有多个重叠的剪切和填充区域。 | svg, panelConfig | |
| 流动动画 | draw.io 有一个称为“流动动画”的线条属性。选中后,线条会以特定速率沿特定方向动画以可视化流动。为了使这些动画在面板中可用,您必须使用 draw.io 的 Export As -> SVG 而不是 Save。yaml 数据根据符号假定方向性,但这可以通过将其标记为单向来覆盖。动画持续时间由三个界限定义:off、lower 和 upper。每当 yaml 数据中存在动画时,面板左下角都会显示一个控件。此控件位于 timeSlider -> highlighter -> own 部分,具体取决于可见性。面板选项还允许选择初始动画状态。 | svg, panelConfig | |
| 链接 | 这显示了带有绝对和相对链接的控件,有带时间的和不带时间的。第三行显示了在 site 和 panel 配置中定义的变量替换。第四行显示了 ${cell.name} 保留变量替换。此 yaml 仅适用于此仓库的 provisioning 设置,因为相对链接必须指向同一站点内的内容。在此包含它是为了提供一组实际示例,以帮助演示如何配置该功能。请注意,为了使时间变量转发正常工作,from 和 to 变量必须存在于原始 URL 中。 | svg, panelConfig, siteConfig | |
| 描边颜色 | 这演示了描边颜色。它展示了如何根据阈值和传入数据为形状和线条的描边部分着色。 | svg, panelConfig | |
| 线程高亮 | 这演示了线程高亮功能。单元格使用属性类型和技术类型进行标记,允许在这些维度上高亮显示数据。其目的是使发现关联性更容易。此示例还展示了高亮状态在定制驱动中可用,允许您根据选择调整可见性等方面。 | svg, panelConfig | |
| 时间滑块模式 | 此面板设置控制跨 Dashboard 的时间滑块协作。通过创建两个 Flow 面板和一个时间序列面板来探索此功能。在 Dashboard 设置中启用“Graph tooltip”->“共享十字线”。完成所有这些设置后,将 Flow 面板的“Time Slider Mode”更改为“Time”。将鼠标移到时间序列面板上;查看滑块保持同步。移动其中一个时间滑块;查看共享十字线响应。在两个 Flow 面板中将模式更改为“Position”,并将其中一个的时间偏移调整为 24 小时。移动滑块,查看它们的位置如何保持同步,即使它们的时间设置相差 24 小时。 | ||
| 单位 | 这演示了带有相关 Grafana 缩放的常规单位,以及使用 unitsPostfix yaml 字段指定的自定义单位。它演示了常规 ASCII 字符和 Unicode 字符。 | svg, panelConfig | |
| 值映射 | 这演示了在 panelConfig 级别和 siteConfig 级别通过基于范围的数字替换实现的值映射。Grafana 变量替换应用于“low”状态下的文本值。 | 变量 exampleVar | svg, panelConfig, siteConfig |
| 缩放、平移和捏合 | 这演示了缩放、平移和捏合的可配置性,支持启用以及滚轮激活键。激活键很有用,因为 Dashboard 滚动和面板缩放之间存在冲突。 | 平移/缩放已启用 | svg, panelConfig |
定制驱动示例
此面板以以下方式演示了定制驱动
- 左上角矩形 - 围绕左上角随数据缩放
- 中间矩形 - 演示了由定制数据驱动的矩形标签,带有 Grafana 变量替换。
- 左下角范围环 - 围绕中心随数据缩放,对齐标签同样由 bespokeDataRef 驱动,如值别名所示。标签。
- 中间时钟 - 指针围绕中心旋转,演示了命名空间以及常规描边颜色驱动。第二个时钟利用了与第一个时钟相同的公式,但数据不同,这得益于每个时钟常量中设置的 dataRef 名称。
- 中下方箭头 - 显示了基于数据的头部(即方向)可配置性。
- 左侧“矩形列” - 显示所有常规驱动均由在驱动级别定义的 bespokeDataRefs 驱动。
- 右侧“矩形列” - 显示所有常规驱动均由在单元格级别定义的 bespokeDataRefs 驱动。
- 右侧螺旋桨 - 显示两条路径,每条路径对应一个叶片,绕设定原点旋转,两者都具有一致的 fillLevel 驱动。
故障排除 FAQ
- 升级到 draw.io 26.0 后,颜色驱动不再工作,并且 SVG 中的颜色总体看起来不正确。
- 此版本的 draw.io 引入了主题颜色。也就是说,SVG 中定义的每种颜色都被定义为一个元组,包含在深色主题下使用的颜色和在浅色主题下使用的颜色。这对于此插件是一个破坏性更改,已在 Flow Panel 1.17 版本中修复。如果您正在使用 draw.io 26.0 或更高版本,则需要升级到该版本的插件。请注意,即使是新版本,由于 draw.io 对颜色定义的升级不完美,可能仍然需要进行一些 SVG 编辑。升级后,您的 SVG 将在深色和浅色主题下正确渲染。
- 当我编辑 SVG 并重新保存后,一切都不工作了?
- 这很可能是由于未在 draw.io 中加载 svgdata 插件导致的,这会剥离 SVG 中的所有 ID。如果不确定,请查看两个版本的 SVG 之间的差异。
- 即使“调试映射”显示我的标签已正确映射,但它没有被驱动?
- 这很可能是由于 SVG 中存在多行标签。多行标签不可驱动。您的标签可以是多词的,但不能包含换行符(<CRs>)。
- 我添加了一个形状(矩形、椭圆等),它正确地映射到 yaml,但标签不显示?
- 仅仅添加形状是不够的。您还必须双击形状并输入一些文本来添加标签。这样标签才能被驱动。理论上,您可以只添加一个空格,但如果您这样做,您的图表上就没有视觉指示来判断标签元素是否存在、其位置、格式等。一切可能如您所愿,但如果不是,您理解原因的过程将困难得多。
- 我的流程动画在 draw.io 中看起来很棒,但在面板中不起作用?
- 这很可能是由于您保存 SVG 的方式。流程动画必须从 draw.io 中“导出为 SVG”(export as svg),不能仅仅是“保存为 SVG”(save as svg)。
- 我的小部件在 draw.io 中渲染良好,但在面板中缺少细节或根本不存在?
- 这很可能是由于您保存 SVG 的方式。更复杂的小部件必须从 draw.io 中“导出为 SVG”(export as svg),不能仅仅是“保存为 SVG”(save as svg)。
- 我的小部件在 draw.io 和面板中渲染良好,但当我应用 fillColor 时,它会丢失所有内部细节?
- 如果 fillColor 掩盖了内部细节,那很可能是因为小部件包含多个内部 SVG 元素,而 fillColor 应该只应用于其中的一部分。一个例子是 draw.io 的“L3 switch”。要纠正这个问题,您必须应用 fillColorElementFilter。请参阅上面“功能探索”部分中“填充过滤器”下的示例。
- 我的时间序列数据稀疏,最后一个值通常为 null,导致小部件不显示标签值?
- 默认情况下,“数据点”选择是“last”,但可以更改为“lastNotNull”。在“lastNotNull”模式下,数据点会从当前时间向后查找,直到找到一个非 null 的数据值。
- 我不知道在 dataRef 中填什么才能看到我的数据?
- dataRef 是一个通用名称,是 data-reference 的缩写。它不映射到单个“grafana”术语,而是指 Grafana 在以数据帧格式向插件呈现数据时给数据指定的名称。Grafana 如何确定名称很复杂,并且取决于数据源。考虑到这一点,理解要输入的值的最简单方法是按“调试数据”。这将在控制台中列出插件看到的数据。如果您在日志中不确定哪个是“您的名称”,请查找测试数据名称,例如“test-data-large-sin”。在其旁边您应该能看到您的数据。一旦您了解了数据的传入方式,您就可以调整查询以给它您实际想要的名称。first panel 解释了如何遵循此过程。yaml_defs 也解释了该术语的含义。
- 我创建了第一个 yaml 文件并将其粘贴到面板中,但面板拒绝加载。我不理解控制台错误...
- 所有 yaml 文件都应以文档开始标记 '---' 开头。虽然这在 yaml 规范中是可选的,但在本插件中是强制性的,因为插件必须决定传入的字符串是 URL 还是 yaml 文档。如果没有 '---',粘贴到面板中的内容很可能会被视为 URL。
- 如果这不能解决问题,只需不断简化您的 yaml 文件,直到找到问题。在智能 IDE(如 VSCode)中编辑文件会简单得多,因为它应该会为您突出显示语法错误。
- 我已将时间滑块模式设置为“Position”,但面板中的时间不完全相同,相差几分钟?
- 每个面板中的时间滑块时间范围由查询响应中的时间范围确定。只有当查询中没有可用时间时,它才会回退到仪表盘时间范围。这样做是为了让滑块可以控制数据范围,当在查询配置中使用时间偏移时,数据范围可能与仪表盘时间范围大不相同。最终结果是每个面板会根据查询响应具有略微不同的时间范围。这意味着在使用“Position”同步滑块时,时间会更近似。如果在查询中不使用时间偏移,则优先使用“Time”模式。在该模式下,时间会完全匹配。仅在使用时间偏移时使用“Position”模式。
想进行更改?
前往 Grafana 入门指南,开始下载分支并设置测试环境。设置完成后,您将找到可用的仪表盘(来源于 provisioning 目录),它们作为功能的演示。
在 Grafana Cloud 上安装 Flow
在 Grafana Cloud 实例上安装插件是一键式操作;更新也是一样。很酷,对吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键式操作;更新也是一样。很酷,对吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键式操作;更新也是一样。很酷,对吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键式操作;更新也是一样。很酷,对吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键式操作;更新也是一样。很酷,对吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键式操作;更新也是一样。很酷,对吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键式操作;更新也是一样。很酷,对吧?
请注意,插件可能需要长达 1 分钟才能在您的 Grafana 中显示。
有关更多信息,请访问关于插件安装的文档。
在本地 Grafana 上安装
对于本地实例,插件通过简单的 CLI 命令安装和更新。插件不会自动更新,但当有可用更新时,您将在 Grafana 中收到通知。
1. 安装面板
使用 grafana-cli 工具从命令行安装 Flow
grafana-cli plugins install 插件将安装到您的 grafana 插件目录;默认路径为 /var/lib/grafana/plugins。更多关于 CLI 工具的信息。
2. 将面板添加到仪表盘
安装的面板会立即在您 Grafana 主菜单的“仪表盘”部分可用,并且可以像 Grafana 中的任何其他核心面板一样添加。
要查看已安装面板的列表,请点击主菜单中的插件项。核心面板和已安装面板都将显示。
更新日志
1.18.1
时间滑块与共享工具提示/游标的 hookup http 修复
移除了在 1.18.1 版本中引入的函数,该函数仅在 https 和 localhost 上可用,在 http 上不可用。
1.18
时间滑块与共享工具提示/游标的 hookup
为庆祝面板上线一周年,恰逢下载量达到 100 万,此更改为时间滑块模式添加了一个新的面板选项。它有三个值:
- 本地(Local)- 这是现有行为,时间滑块仅应用于此面板。这是默认模式,因此升级时行为没有变化。
- 时间(Time)- 在此模式下,时间滑块的“时间”值是共享的。它与其它共享时间滑块以及时间序列面板的共享游标同步。
- 位置(Position)- 此模式与“时间”模式相同,但共享的值是滑块的“位置”而不是“时间”。“时间”模式在所有面板显示类似时间范围时有意义。在此模式下,“时间”值将准确反映在所有面板上。“位置”模式适用于您有时间偏移的 Flow 面板,例如一个显示今天,另一个显示一周前同一天的数据。这类偏移可以在 Grafana 查询窗格的顶部设置。通过共享滑块位置而不是时间,您可以以一种有意义的方式在两个面板中遍历时间范围,但请注意,实际的时间反映会更近似,因为每个面板都根据返回的查询数据具有唯一的时间范围。
请注意,即使面板的时间滑块未被选中,它也可以参与此共享。因此,您可以在仪表盘上布局一套 Flow 面板,只需一个时间滑块即可控制所有面板。
模式选择不受仪表盘“图形工具提示”选择的影响。这些多面板更新会产生性能成本,因此通过保持选择独立,Flow 面板可以协作,同时避免所有时间序列面板加入带来的开销;反之亦然。
Logo 修改
颜色调整以提高可读性。
1.17.5
将高亮条设置传递给定制驱动
此更改使 'highlighterSelection' 和 'highlighterState' 在 utils 对象中可用于定制驱动的 math.js 公式。提供对这些信息的访问允许用户根据高亮设置驱动可见性等属性。它还向定制驱动允许添加到 svg 的属性列表添加了 'opacity' 和 'fill-opacity' 属性。
此版本还纠正了定制公式评估重复中的一些低效率问题。
1.17.4
修复重复面板上的填充级别驱动
这修复了“重复 grafana 面板”上填充级别驱动的错误。之前,一个面板的填充级别会驱动所有重复面板上的填充级别。修复后,它们现在是独立的。
1.17.3
修复 URL 链接变量替换
这纠正了链接中变量替换的一些错误。链接变量现在可以包含对保留名称(cell.name 和 cell.dataRef)的引用。
1.17.2
填充颜色驱动过滤器支持带前景细节的形状
由多个元素(路径、矩形等)表示的复杂形状有时需要将 fillColor 仅应用于组成形状的元素的一个子集。draw.io 的“L3 switch”就是一个例子,它使用两个“rect”元素和两个“path”元素表示。将 fillColor 应用于所有元素会导致前景细节丢失。此更改引入了一个新的 yaml 术语,允许您过滤 fillColor 的应用,以使这些复杂形状可驱动。
panelConfig 中的新配置项
- panelConfig: fillColorElementFilter
1.17.0
支持 Light/Dark 主题,兼容 draw.io 26.0
draw.io 26.0 引入了 Light/Dark 主题支持,其中所有颜色都可以在 SVG 中定义为元组。由于需要应用动态颜色属性的方式发生变化,此版本的 draw.io 需要此版本的面板插件。
除了使插件与此 draw.io 版本兼容外,它还完全暴露了主题支持,确保 SVG 主题与选定的 grafana 主题保持一致。由于非驱动颜色现在将响应主题选择,因此添加了新的 colorMapping 配置项,允许您定义主题相关的颜色。例如,深色主题中的红色可以映射到浅红色;而在浅色主题中,它可以映射到深红色;等等。
panelConfig 中的新配置项
- panelConfig: cellColorMappings siteConfig 中的新配置项
- siteConfig: cellColorMappings
1.16.6
YAML maxAliasCount
yaml 加载器的递归别名计数已从库的默认值增加了 100 倍,以便允许更大、更复杂的配置,同时不会给仪表盘带来不合理的负载。
下载徽章修复
由于最近的 github 更改,下载徽章已更正。
1.16.5
SVG 格式化支持改进
在最新 draw.io (v24.7.8) 中编辑的图表格式化导致了标签布局问题;特别是如果标签是多词的。通过在初始化时从标签中删除多余空格并进一步限制空格样式 'pre' 的应用,这个问题现在应该得到修复。
时间滑块标签
改进了时间滑块的时区应用和标签位置,以消除不使用浏览器时间或 24 小时制时出现的伪影。
入门文档改进
文档中新增了三个部分
1.16.4
支持 SVG 'marker' 元素
此更改允许使用所有 marker 元素的属性。在此之前,由于底层 SVG 净化中的错误,它们被错误地剥离了。“markers”的使用随着定制驱动的可用性而变得突出。
流程动画速度偏差
在流程动画驱动中添加了一个新项,该项将幂律曲线应用于流速。之前,流程动画速度与数据线性斜坡变化。现在速度以您选择的速率斜坡变化。
panelConfig 中的新配置项
- panelConfig: cells.cell-name.flowAnim.biasPower
1.16.3
SVG 格式化支持
为了更好的可读性,使用格式化后的 SVG 可能会导致标签位置偏移。通过限制样式->空白动态应用于标签的范围,这个问题现在得到了修复。
1.16.2
动画播放/暂停按钮可选
添加了一个新的面板级别开关,允许移除动画播放/暂停控件。
定制公式修复
定制公式只有在单元格还包含定制属性 'get' 或 'set' 时才会运行。此限制已移除,因此公式现在可以独立使用,用于计算新的数据项,以用于其他固定驱动,如 label、labelColor 等。
1.16.1
单数据点数据帧
增加了对不包含时间数组,仅数组中包含单个数据点的传入数据的支持。
定制属性驱动
基于 mathjs 的 SVG 元素属性的新驱动。这允许客户端根据传入数据执行定制操作,例如转换其形状元素。可以在 mathjs 公式中组合多个传入数据源来推导出新值,并将这些值用于驱动属性或作为任何其他固定驱动(如 label、labelColor 等)的源。为了确保 javascript 不会被注入到插件中,实施了以下定制属性限制:
- 所有以 'on' 开头的属性值都不可驱动。
- 只能添加属性 'transform'、'transform-origin'、'visibility'。
- 只要属性在初始化时通过 dompurify 解析 SVG 后仍然存在,任何其他属性值都可以被驱动。
panelConfig 中的新配置项
- panelConfig: cells.cell-name.bespoke
- panelConfig: cells.cell-name.bespokeDataRef
- panelConfig: cells.cell-name.label.bespokeDataRef
- panelConfig: cells.cell-name.labelColor.bespokeDataRef
- panelConfig: cells.cell-name.fillColor.bespokeDataRef
- panelConfig: cells.cell-name.strokeColor.bespokeDataRef
- panelConfig: cells.cell-name.flowAnim.bespokeDataRef
- panelConfig: cells.cell-name.fillLevel.bespokeDataRef
时间滑块时间范围兼容时间偏移
纠正了时间滑块时间范围的初始化方式,使其与面板查询选项中的时间偏移一起使用时行为正确。
1.15.0
此版本从未发布,但包含 1.16.0 的早期版本,该版本基于客户端定义的 javascript 实现定制驱动。在后续版本中,该驱动被完全重写为基于客户端定义的 mathjs。
1.14.0
文本数据的阈值支持
增加了使用正则表达式模式为文本数据配置阈值的能力。siteConfig 和 panelConfig 中新增配置项:
- siteConfig: thresholdPatterns
- panelConfig: cells.cell-name.labelColor.thresholdPatterns
- panelConfig: cells.cell-name.labelColor.thresholdPatternsRef
- panelConfig: cells.cell-name.strokeColor.thresholdPatterns
- panelConfig: cells.cell-name.strokeColor.thresholdPatternsRef
- panelConfig: cells.cell-name.fillColor.thresholdPatterns
- panelConfig: cells.cell-name.fillColor.thresholdPatternsRef
在同一标签页中链接
增加了配置链接在同一标签页中打开而不是新标签页的能力。可以在单元格、面板或站点级别设置。siteConfig 和 panelConfig 中新增配置项:
- siteConfig: linkWindow
- panelConfig: linkWindow
- panelConfig: cells.cell-name.link.sameTab
链接变量
增加了定义链接 URL 替换的能力,以简化经常重复的基础 URL 或参数集。siteConfig 和 panelConfig 中新增配置项:
- linkVariables
缩放平移捏合滚轮激活
增加了要求按下激活键(如 'Alt')才能进入面板缩放的能力。这解决了面板缩放和仪表盘滚动之间的冲突,通过使用此功能可以避免。siteConfig 和 panelConfig 中新增配置项:
- zoomPanPinch
复合颜色
此功能允许根据 dataRef 输入数组来驱动 labelColor、strokeColor 或 fillColor。例如,您可以根据一组输入选择最差或最佳颜色。为了支持这一点,在“threshold”中添加了一个名为“order”的新字段。它默认为阈值数组索引,但在 yaml 中可以显式驱动。这是用于比较不同 dataRefs 的阈值的术语。总的来说,它不会是必需的,但其包含意味着所有阈值定义之间无需隐式排序。新增配置项:
- cells.cell-name.labelColors
- cells.cell-name.strokeColors
- cells.cell-name.fillColors
1.13.0
填充水平
增加了对驱动填充级别的支持。yaml 定义了数据到百分比填充的映射。底层实现使用了 SVG 的 clip-path 特性。计算形状的边界框,并向 SVG 添加一个额外的 clip-path 矩形。然后根据传入数据驱动此矩形。新增配置项:
- cells.cell-name.fillLevel
描边颜色
增加了对驱动描边颜色的支持。即,为形状和连接的结构线着色。yaml 驱动与 fillColor 驱动在性质上是相同的。新增配置项:
- cells.cell-name.strokeColor
Grafana 变量替换在 ValueMappings 中
增加了支持将 valueMappings 文本通过 grafana 变量替换的能力。例如,用变量值替换时间序列的所有值:cell abc: valueMappings: - {text = "${myVariableName}"}
1.12.0
URL Grafana 变量
增加了对 SVG URL 中 Grafana 变量的支持。在此之前,这仅在 YAML URL 中可用。它还纠正了所有 URL 变量的变量更改检测逻辑,以确保当相关变量更改时,会进行新的获取。
字符串数据
增加了对用于标签驱动的字符串时间序列的支持。颜色仍然可以通过颜色数值时间序列和标签文本字符串时间序列来驱动。这与值映射也兼容。
相对链接
增加了对相对链接的支持。之前仅支持绝对链接。
1.11.0
流程动画
增加了对 draw.io 线条流程动画的支持。在 draw.io 中,选择“Flow Animation”并“导出为 SVG”(不是仅仅保存为 SVG)的结果是可以通过“direction”和“duration”属性控制的动画线条。此更改添加了 yaml 配置,以根据数据驱动这些动画。当存在此类配置时,面板中始终会添加一个播放/暂停按钮,以确保所有用户都能使用该面板。新增配置项:
- cells.cell-name.flowAnimation
除了配置仪表盘外,上述功能在示例 4 中进行了演示:
- svg: https://raw.githubusercontent.com/andymchugh/andrewbmchugh-flow-panel/main/examples/darkThemeSvg4.svg
- panelConfig: https://raw.githubusercontent.com/andymchugh/andrewbmchugh-flow-panel/main/examples/panelConfig4.yaml
新增测试数据以方便测试流程动画:
- test.testDataBaseOffset
- test.testDataExtendedZero
单数据点插值修复
修复了时间序列插值中的错误,该错误导致时间序列仅包含一个数据点时没有数据显示。
值映射支持
这允许您根据数据匹配条件配置自定义值。例如,如果您的数据是 0、1、2,您可以使用此配置将“label”文本替换为“auto”、“open”、“closed”。可用于匹配的条件是:
- 精确值匹配
- 范围匹配
- 部分范围匹配。
新增 panelConfig 项:
- cells.cell-name.label.valueMappings
- cells.cell-name.label.valueMappingsRef
1.10.0
通过放宽期望的 DOM 元素层次结构,增加了 SVG 形状支持范围。
1.9.0
以平移/缩放的形式增加了可访问性,确保 SVG 对大多数人都是可读的。
1.8.0
纠正了传入数据帧中时间字段的来源。之前它依赖于名称为 toLower('time')。现在它正确地查找类型并在与 time 类型第一次匹配时中断。这修复了与 ElasticSearch 等数据源一起使用时字段名默认为 '@timestamp' 的问题。
1.7.0
在所有方面都改进了缩放,尤其是在小于 100% 的缩放情况下,使其现在正确填充面板并保持纵横比。
更改了背景颜色定义,使其应用于可用的 SVG 面板区域,而不是实际的 SVG 背景。
新增 panelConfig 字段 'unitsPostfix'。这是一个可选字符串,将附加到标签值后面。可用于指定自定义单位。在 yaml 中,Unicode 字符用 \u 指定。例如,“\u03bc”= Mu。新增面板配置项:
- cells.cell-name.label.unitsPostfix
新增 panelConfig 字段 'condensed'。此模式在同时启用时间滑块和高亮器时,为控件使用较少的垂直空间。新增面板配置项:
- tagConfig.condensed
1.6.0
在插件登录页面添加了网站、许可证和 yaml 定义的资源链接。
修复了当 SVG x 维度小于可用窗口时的 x 缩放比例。现在它随窗口缩放,而之前它是以两倍的速度缩放,导致比必要的小得多。
增加了驱动 SVG 背景的能力。新增 panelConfig 项:
- background.darkThemeColor
- background.lightThemeColor 可与普通颜色名称、rbg、十六进制值一起使用。当相关项未定义时,背景颜色不受驱动。
将数据点选择从“last”扩展到“last”或“lastNotNull”。“last”仍为默认值。结合 graphite 函数“keepLastValue”和“transformNull”,“last”提供了对显示的最佳控制。在这些 graphite 函数不可用的情况下,“lastNotNull”在处理稀疏数据时提供了始终如一的显示。“lastNotNull”从与“last”相同的数据点开始,然后向后查找时间,直到找到非 null 值。可以在面板 yaml 的面板级别配置,并在单元格级别和单元格属性级别覆盖。为了使其可测试,已在 yaml 中添加了一个“test”表,以允许在稀疏模式下生成测试数据。新增面板配置项:
- datapoint
- cells.cell-name.datapoint
- cells.cell-name.label.datapoint
- cells.cell-name.labelColor.datapoint
- cells.cell-name.fillColor.datapoint
- test.testDataSparse
新增“线程高亮”。每个被驱动的 SVG 单元格现在可以被赋予相关的标签集,这些标签可以从可选的“高亮器”图例中选择。这提供了一种将相关术语突出显示的方式,以帮助发现流程中的相关性。新增面板配置项:
- tagConfig
- cells.tags
1.5.0
修复了 grafana 变量阈值匹配,以便在给定变量/单元格元组的第一个规则匹配时中断。之前它会继续遍历规则集,这意味着还需要各种负规则才能达到正确的效果。
修复了包含多行文本块的 SVG 渲染问题。之前 domPurify 步骤会破坏内容,导致图像无法渲染。现在通过在 domPurify 清理中使用 PARSER_MEDIA_TYPE: 'application/xhtml+xml' 修复了这个问题。
修复了从 args 获取链接时间转发的问题。之前如果 url 中存在 from/to 参数,则此功能正常工作,但当它们缺失时,它会添加它们并将它们设置为 'null',导致下游仪表盘出现不存在的时间窗口。现在如果值不在 url 中,它们就不会附加到链接中。
公开 decimalPoints=auto。之前默认值为 '0',无法指定 auto。现在将 decimalPoints 设置为 null 将作为 'auto' 转发。现在还有一个面板级别的覆盖 'cellLabelDecimalPoints',如果在单元格级别未指定该值,则将应用此覆盖。为了保持向后兼容性,如果在单元格或此面板回退中未指定,它仍将默认为 '0'。
1.4.0
更改了数据序列名称的来源为 getFieldDisplayName(field, frame)。这是一种更复杂的由 grafana 支持的名称解析,应该适用于 grafana 允许命名序列的各种方式。添加此更改是为了解决使用 prometheus 数据查询时出现的问题。
1.3.6
Grafana 10.0.0 基准。
- 将所需的依赖项重基到 Grafana 10.0.0
- 更正了 readme 示例图片链接,使其可以在 grafana 插件页面上工作
- 开始维护此更新日志
1.3.4
Grafana 10.0.3 基准。
初始发布。









