插件 〉Plotly 面板
Plotly 面板
Plotly 面板
https://github.com/ae3e/ae3e-plotly-panel
使用 Plotly(一个开源 JavaScript 图形库)从任何数据源渲染任何类型的图表
与 natel-plotly-panel 不同,此插件不限于特定类型的图表。但另一方面,用户界面非常粗糙,以便用户可以设置 Plotly 中所有可用的选项。
Data、Layout 和 Config 字段与 Plotly 文档中描述的常用参数相对应。它们必须是 JSON 格式。
数据源提供的数据可以通过用户定义的脚本转换,然后再注入 Plotly 图表。脚本包含 2 个参数
data: 数据源返回的数据variables: 包含当前仪表盘中可用的Grafana 变量的对象(用户变量和一些全局变量:__from、__to、__interval和__interval_ms)。
脚本必须返回一个包含以下一个或多个属性的对象:data、layout、config 和 frames。
示例
let x = data.series[0].fields[0].values.buffer let y = data.series[0].fields[1].values.bufferlet serie = { x : x, y : y, name : variables.project //where project is the name of a Grafana’s variable }
return { data : [serie], config : { displayModeBar: false } }
脚本返回的对象以及在 Data、Layout 和 Config 字段中提供的 JSON 将被合并(深度合并)。
如果未提供脚本,面板将仅使用 Data、Layout 和 Config 字段。
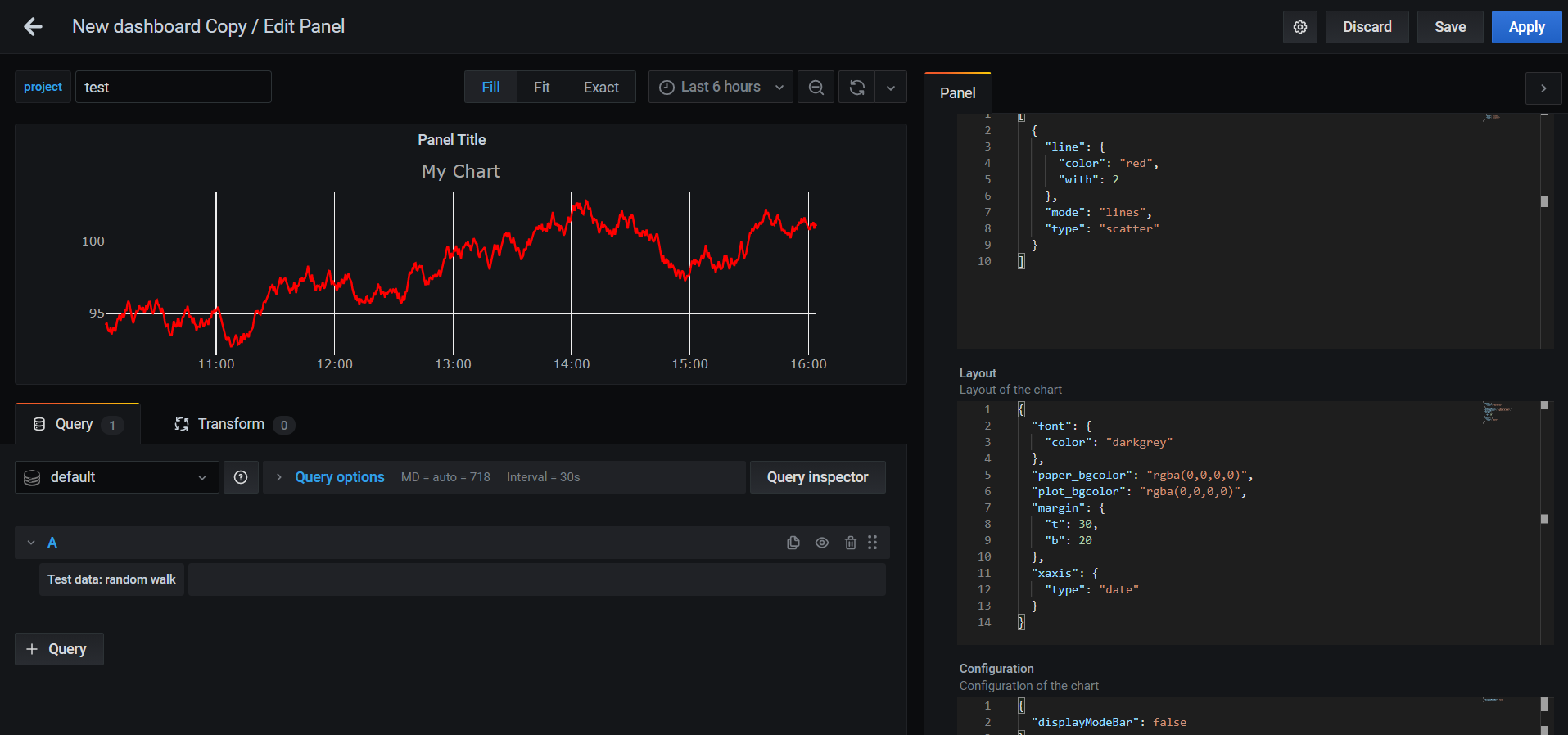
Plotly 面板编辑器

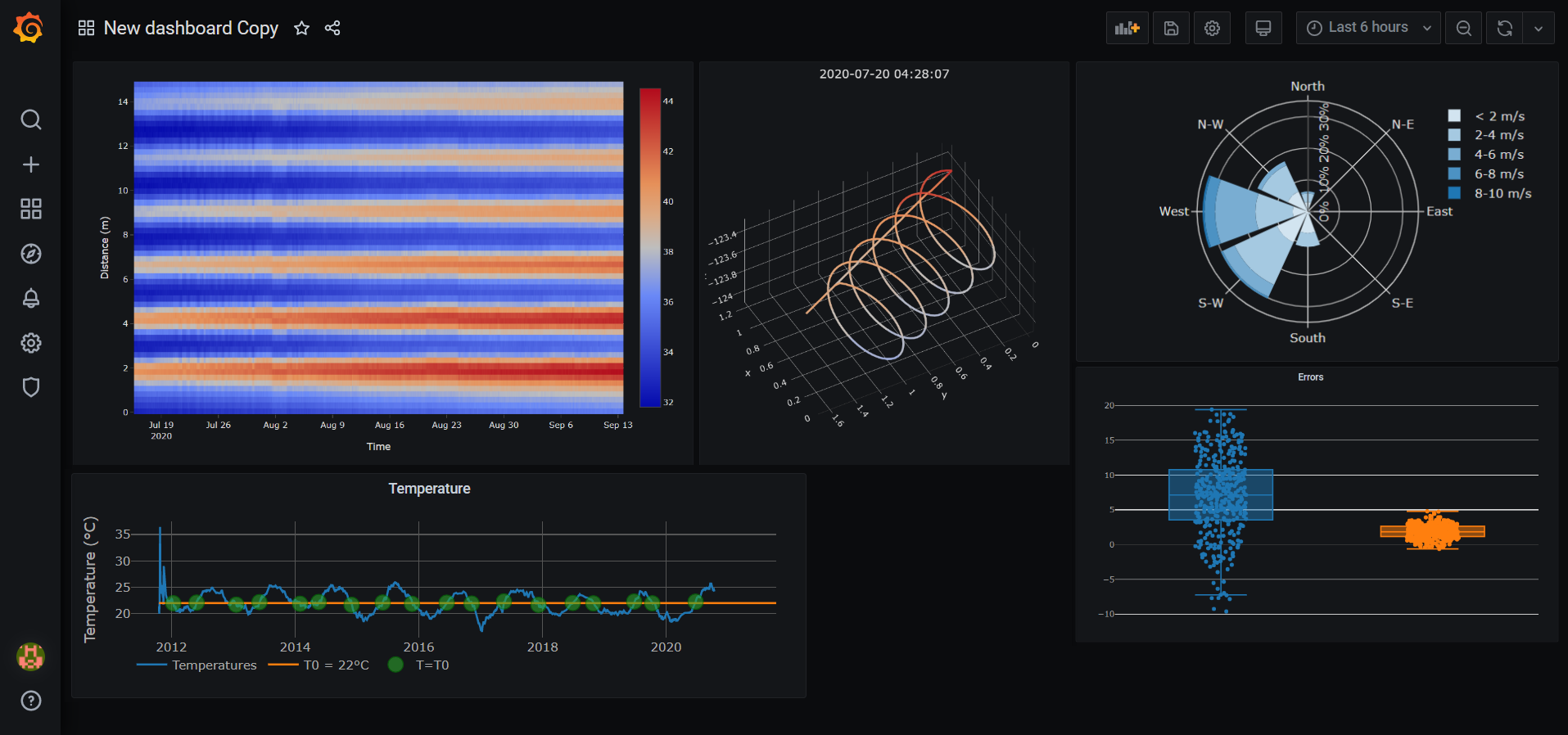
图表示例

在 Grafana Cloud 上安装 Plotly 面板
在 Grafana Cloud 实例上安装插件是一键完成的;更新也是如此。很酷吧?
请注意,插件可能需要最多 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键完成的;更新也是如此。很酷吧?
请注意,插件可能需要最多 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键完成的;更新也是如此。很酷吧?
请注意,插件可能需要最多 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键完成的;更新也是如此。很酷吧?
请注意,插件可能需要最多 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键完成的;更新也是如此。很酷吧?
请注意,插件可能需要最多 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键完成的;更新也是如此。很酷吧?
请注意,插件可能需要最多 1 分钟才能在您的 Grafana 中显示。
在 Grafana Cloud 实例上安装插件是一键完成的;更新也是如此。很酷吧?
请注意,插件可能需要最多 1 分钟才能在您的 Grafana 中显示。
有关更多信息,请访问关于插件安装的文档。
在本地 Grafana 上安装
对于本地实例,插件通过简单的 CLI 命令进行安装和更新。插件不会自动更新,但当有更新可用时,您将在 Grafana 内收到通知。
1. 安装面板
使用 grafana-cli 工具从命令行安装 Plotly 面板
grafana-cli plugins install 插件将安装到您的 grafana 插件目录中;默认路径为 /var/lib/grafana/plugins。有关 cli 工具的更多信息。
2. 将面板添加到仪表盘
已安装的面板会立即显示在 Grafana 主菜单的“仪表盘”部分,可以像 Grafana 中的任何其他核心面板一样添加。
要查看已安装的面板列表,请点击主菜单中的插件项。核心面板和已安装的面板都会显示出来。







